سیستم گرافیکی LVGL چیست؟ قسمت اول آموزش سیستم گرافیکی LVGL
در این آموزش با ملزومات سیستمهای گرافیکی و کاربردهای آنها آشنا خواهید شد و در ادامهی آن به معرفی سیستم گرافیکی LVGL و بررسی ویژگیهای آن میپردازیم. پس تا پایان این قسمت ما را همراهی کنید.
تعریف رابط کاربری گرافیکی (GUI)

رابط کاربری گرافیکی (GUI) یک رابط گرافیکی است که نمایشی بصری از اطلاعات به کاربر است و هدف آن تعامل آسان با دستگاه است. این رابط کاربری شامل نمایش گرافیکی مانند دکمهها، نمادها و نمودارها میباشد و برقراری ارتباط با کاربر از طریق آنها انجام میشود و تعامل با این آیتمها بهجای ارتباطهای رایج مبتنی بر متن یا خط فرمان است.
ملزومات سیستمهای گرافیکی
سیستمهای گرافیکی برای راهاندازی اولیه نیاز به یک سری ملزومات دارند تا بتوان آنها را بهصورت سختافزاری پیادهسازی کرد.

۱. پردازنده
اولین مورد پردازنده است؛ در اینجا شما نیاز به یک پردازنده دارید که سیستم گرافیکی روی آن پیادهسازی شود؛ این پردازنده میتواند میکروکنترلر، میکروپروسسور یا حتی سیستمعامل ویندوز یا لینوکس باشد.
وظیفهی اصلی پردازنده پیادهسازی سیستم گرافیکی بر اساس یک زبان برنامهنویسی است که در سیستم گرافیکی LVGL زبان برنامهنویسی C است.
۲. صفحهنمایش
یکی دیگر از ملزومات موردنیاز سیستمهای گرافیکی، صفحهنمایش است؛ یعنی باید یک چارچوب یا یک قاب نمایشی وجود داشته باشد که بتواند این سیستم گرافیکی را به شما نمایش دهد.

از طرف دیگر، این سیستمهای گرافیکی تعدادی ورودی دارند که این ورودیها باید توسط کاربر به سیستم گرافیکی ارائه شوند. اطلاعات ورودی میتوانند از طریق صفحهی تاچ یا از طریق کلیدهای سختافزاری به ورودیها اعمال شوند و یا حتی اطلاعات بهصورت شبکه یا وایفای وارد سیستم شود. بهصورت کلی، این دادهها از جاهای مختلفی میتوانند وارد شوند؛ اما پرکاربردترین ورودیهایی که کاربران برای کار با سیستم گرافیکی به آن نیاز دارند صفحهی تاچ و دکمههای سختافزاری میباشد که به کمک آنها با سیستم گرافیکی ارتباط برقرار میکنند همانند جابهجایی بین صفحات یا تغییر مقادیر ورودی در یک صفحه.
خب تا اینجا دو مورد را بررسی کردیم، پردازنده و صفحهنمایش.
۳. نرمافزار طراحی
مورد سوم، نرمافزارهای طراحی به شما کمک میکنند که پروژه خود را با سرعت بیشتری انجام پیش ببرید و باعث صرفهجویی در زمان، در مرحلهی طراحی بستر گرافیکی پروژه شما میشود.

این نرمافزارها اصولاً به این شکل هستند که شما یک محیط بهصورت گرافیکی طراحی میکنید و آن را بهصورت کد برای شما برمیگرداند و سپس میتوانید آن را به پروژه خود اضافه کنید.
پس با داشتن این سه پیشنیاز میتوان یک سیستم گرافیکی راهاندازی کرد.
کاربردهای سیستمهای گرافیکی
نیاز به نمایش داده و اطلاعات به کاربر
بهطورکلی شما هر زمان یک شغل، مشکل و یا فرایندی داشته باشید که نیاز به یک سری اطلاعات نمایشی داشته باشد، میتوانید از این سیستمهای گرافیکی استفاده کنید.
نیاز به دریافت اطلاعات و تنظیمات از کاربر همراه با نمایش اطلاعات
در اینجا کاربردهای سطح بالای این سیستمها را ذکر میکنیم؛ مثلاً در خودروها، سیستمهای پرداخت، لوازمخانگی مثل یخچال، ماشین لباسشویی، سیستمهای هوشمندسازی ساختمان، آبگرمکنهای جدید و شوفاژها و بهطورکلی هر کجا که نیاز باشد از کاربر اطلاعاتی دریافت شود، این سیستمها کاربرد دارند.
همچنین، یک نکته حائز اهمیت دیگر در خصوص سیستمهای گرافیکی این است که این سیستمها فقط اینگونه نیستند که کاربر بتواند با آنها کار کند و به آنها یک سری اطلاعات ورودی بدهد، بلکه آنها میتوانند فقط نمایشگر باشند؛ یعنی فقط حالت مانیتورینگ داشته باشند و کاربر بتواند آن اطلاعات را مشاهده کند.
معرفی سیستم گرافیکی LVGL و بررسی ویژگیهای آن
بهطورکلی LVGL مخفف عبارت Light and Versatile Graphics Library میباشد.

ویژگی های سیستم گرافیکی LVGL
از جمله مهمترین ویژگیهای سیستم گرافیکی LVGL عبارتاند از:
رایگان (Open Source) بودن
یکی از مهمترین دلایلی که ما سیستم LVGL را انتخاب کردیم، بحث رایگان (Open source) بودن این سیستم میباشد؛ یعنی شما بهراحتی میتوانید بخشهای مختلف این سیستم گرافیکی را دستکاری کنید و تغییرات موردنظر خود را در سیستم گرافیکی اعمال کنید.
بهروز بودن سیستم گرافیکی LVGL
یکی از ویژگیهای سیستم گرافیکی LVGL که بهواسطه Open Source آن به وجود میآید، جدید بودن آن است؛ یعنی دائماً بهروزرسانی میشود. این سرعت بالای بهروزرسانی کمک میکند که سیستم گرافیکی LVGL شما همیشه بروز باشد و تغییرات جدید در آن اعمال شود.
ساختار برنامهنویسی بر اساس زبانهای C و python
ساختار برنامهنویسی این سیستم گرافیکی بر اساس زبان C است و کافی است شما یک پیشنیاز مقدماتی زبان C گذرانده باشید تا بتوانید با این سیستم گرافیکی کار کنید.
علاوه بر این، سیستم گرافیکی LVGL با زبان پایتون (Python) نیز کار میکند؛ یعنی شما هم با زبان C و هم با زبان پایتون (Python) میتوانید با سیستم گرافیکی LVGL کار کنید. اما مبنای آموزش ما در این دوره، بر اساس زبان C هست.
ساختار سیستم گرافیکی بر اساس شیءگرایی
یک نکته مهم در این سیستم گرافیکی، شیءگرایی بودن این سیستم است؛ مانند بیشتر سیستمهای گرافیکی پیشرفته، فرایند شیءگرایی در این سیستم گرافیکی هم هست؛ یعنی شما میتوانید یک سری ویژگیها را جدا تعریف کنید و به یک شی نسبت دهید.
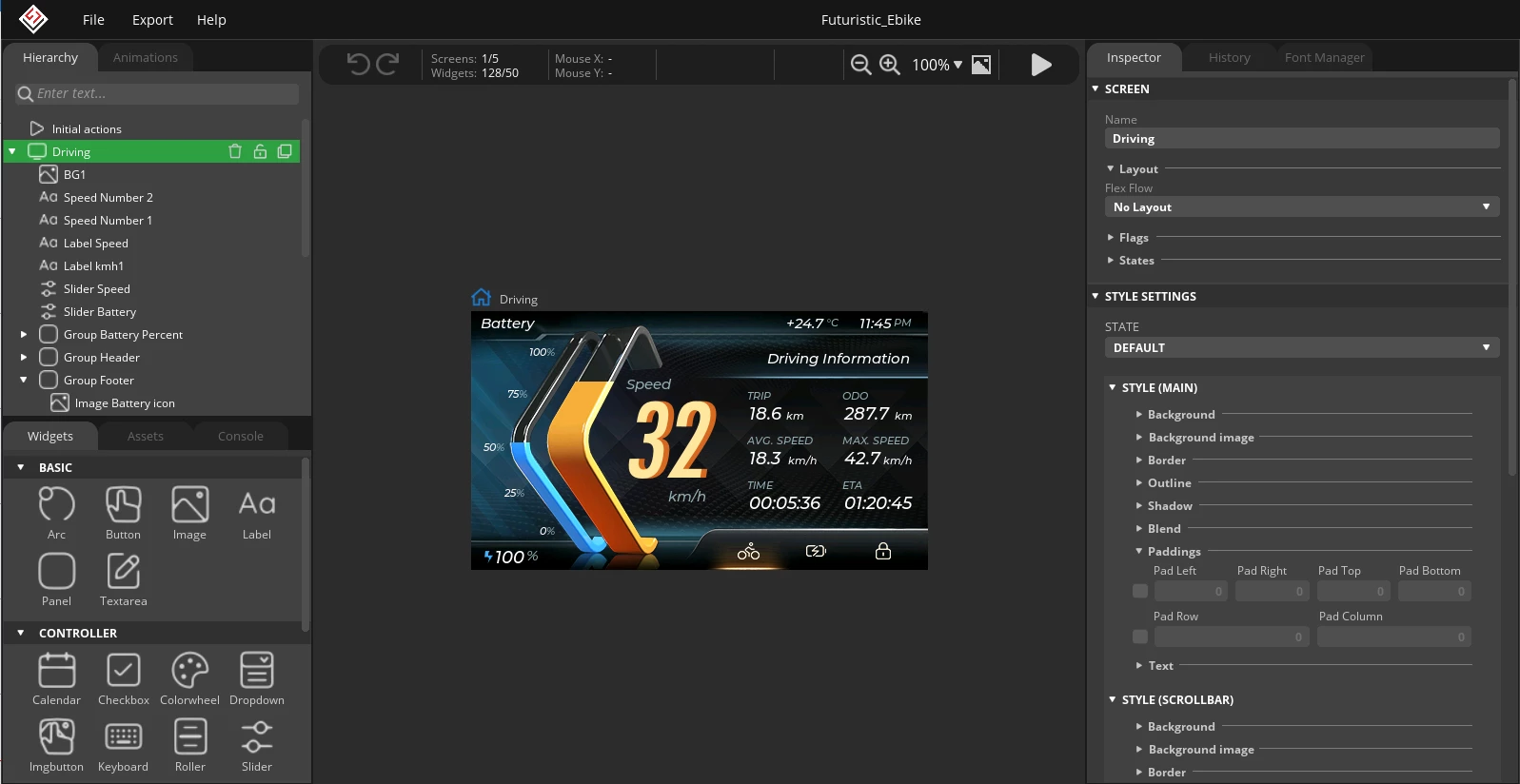
نرمافزار اختصاصی طراحی GUI
یکی دیگر از ویژگیهای خوب سیستم گرافیکی LVGL این است که نرمافزار اختصاصی دارد؛ مثل نرمافزار اختصاصی طراحی GUI که شما میتوانید با استفاده از این نرمافزار، محیط موردنظر خود را طراحی کنید.
پشتیبانی از نرمافزارهای کامپیوتری
ویژگی مهم دیگر این سیستم، پشتیبانی از نرمافزارهای کامپیوتری است؛ یعنی اگر شما یک سیستم گرافیکی داشته باشید و بخواهید قبل از پیادهسازی روی سختافزار، آن را روی کامپیوتر شبیهسازی کنید، این سیستم به شما کمک میکند که بتوانید روند انجام پروژه را با سرعت بیشتری پیش ببرید.
پشتیبانی پردازندههای مختلف
ویژگی دیگر این سیستم، پشتیبانی از پردازندههای مختلف است. منظور از پردازندههای مختلف همان محیطهایی است که قرار است این سیستمهای گرافیکی روی آن پیادهسازی شود. اصولاً به این ویژگی Multi Platform (مولتی پلتفرم) میگویند؛ یعنی این سیستم گرافیکی را میتوان روی سیستمهای مختلف مانند ویندوز، لینوکس، میکروکنترلر و… اجرا و از آن استفاده کرد.
استفاده بهینه از RAM
یکی دیگر از ویژگیهای مهم سیستمهای گرافیکی LVGL، استفاده بهینه از حافظه رم (RAM) است.
پشتیبانی از زبان فارسی
آخرین ویژگی این سیستمها که بسیار ضروری هم هست، پشتیبانی آنها از زبان فارسی است.

بررسی نرم افزار SquareLine و...



















نویسنده شو !
سیسوگ با افتخار فضایی برای اشتراک گذاری دانش شماست. برای ما مقاله بنویسید.