راه اندازی نمایشگر رنگی ارزان قیمت با آردوینو (Nokia 1661)
هیچ چیز به اندازه یک نمایشگر گرافیکی رنگی نمیتونه پروژه های ما رو قشنگ کنه! اما همیشه این قیمت ها هستند که ما رو توی طراحی محدود میکنند. توی این آموزش میخوایم نحوه راه اندازی نمایشگر رنگی ارزان قیمت با آردوینو رو آموزش بدیم ، البته قبلا هم در سیسوگ در مورد این نمایشگر nokia 1661 صحبت کرده بودیم اما این بار میخوایم فقط تمرکزمون رو روی آردوینو بزاریم و این نمایشگر رو با کتابخانه محبوب adafruit راه اندازی کنیم و البته کتابخانه ای با پشتیبانی از spi سخت افزاری esp8266 و همچنین یک برد آماده که بتونید راحت تر از همیشه این lcd رو راه اندازی کنید، پس با سیسوگ همراه باشید تا به سراغ این آموزش کاربردی بریم.
شاید برای شما مفید باشد: آموزش آردوینو از 0 تا 100
سخت افزار
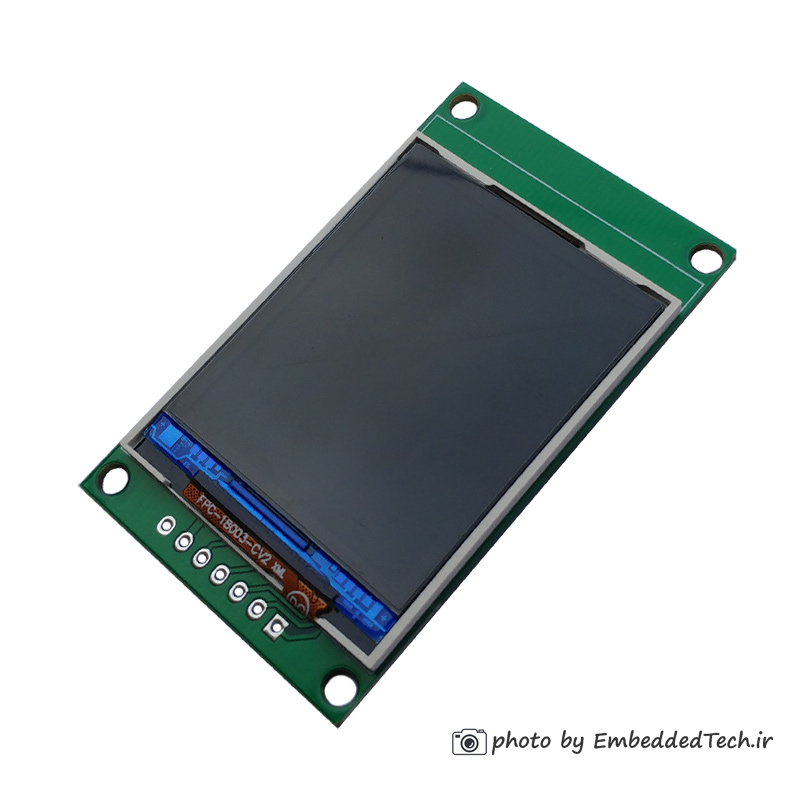
نمایشگر مورد استفاده ما در اصل مخصوص تلفن های nokia هست و چون در تیراژ بسیار بالا تولید میشه قیمت مناسبی داره ، این نمایشگر در تلفن های Nokia 1661 , Nokia 1616 و … استفاده میشه (لیست کامل تر اینجا هست)، برای تهیه خود نمایشگر هم باید به فروشنده های قطعات موبایل مراجعه کنید و نه فروشگاه های الکترونیک، ما توی این آموزش از ماژول آماده این نمایشگر استفاده میکنیم که میتونید اون رو از فروشگاه امبددتک تهیه کنید.

قیمت این ماژول در زمان نگارش مقاله 80 هزار ت هست که نسبت به رقبای هم رده خودش تقریبا نصف قیمت هست و خیلی با صرفه تر هست. با این ماژول دیگه راحت و بی دردسر میتونید این نمایشگر رو روی برد راه اندازی کنید
ویژگی های این نمایشگر رو در ادامه میتونید بررسی کنید:
- پشتیبانی از 65 هزار رنگ
- سایز 1.8 اینچ
- رزولویشن 128*160
راه اندازی کتابخانه Adafruit spfd54124b
در واقع spfd54124b درایور نمایشگر هست و lcd توسط اون کنترل میشه، این درایور از پروتکل spi 9 bit پشتیبانی میکنه، همونطور که میدونید اکثر میکروکنترلر ها از spi 8 bit پشتیبانی میکنند و ما توی این کتابخونه برای میکروکنترلر های avr به صورت نرم افزاری و بهینه spi رو راه اندازی کردیم ، البته در این بین ماژول محبوب esp8266 یا همون برد node mcu، از spi 9 bit هم پشتیبانی میکنه و شما میتونید با سرعت بالایی روی lcd اطلاعات رو نمایش بدید. در ادامه نحوه استفاده از این کتابخونه رو بررسی میکنیم .
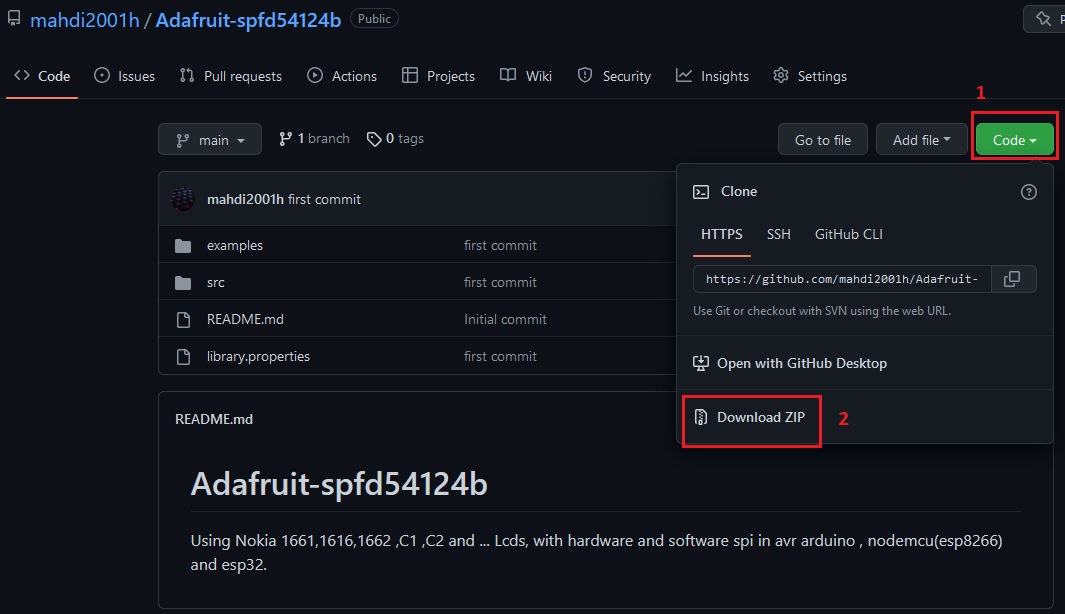
ابتدا به آدرس https://github.com/mahdi2001h/Adafruit-spfd54124b رفته و فایل zip کتابخانه رو دانلود میکنیم.

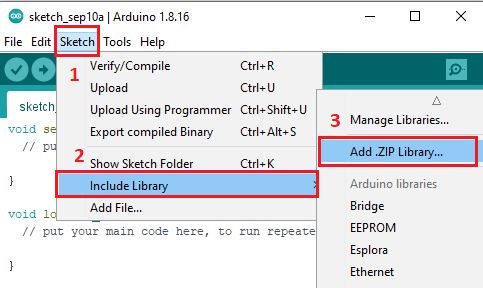
حالا نرم افزار آردوینو رو باز کرده و از منوی Sketch -> Include library -> add .zip library فایل زیپی که دانلود کردیم رو انتخاب میکنیم.

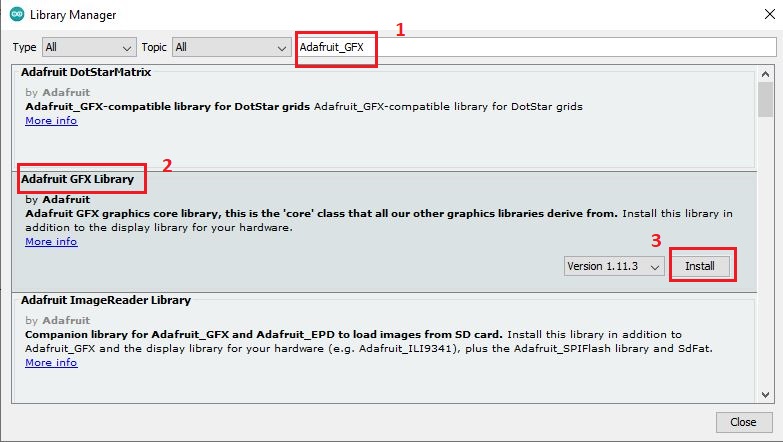
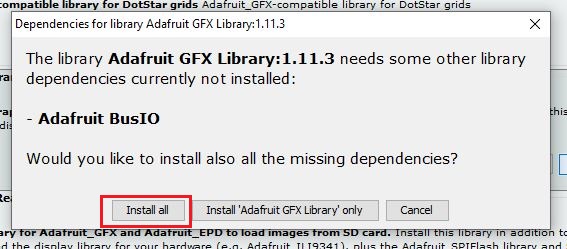
بعد از اون نیاز هست که کتابخونه Adafruit GFX رو هم نصب کنیم ، برای این کار وارد منوی Sketch -> Include library -> Manage libraries شده و کتابخونه مورد نظرمون رو نصب میکنیم


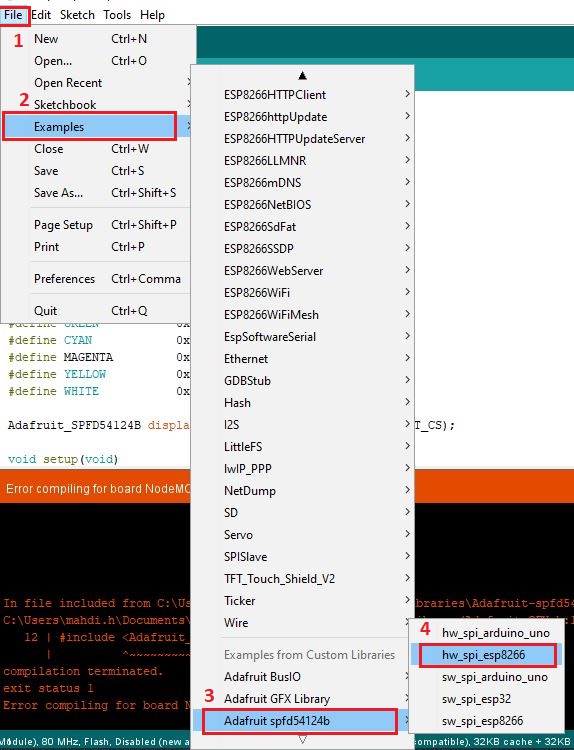
حالا میخوایم این کتابخونه رو با nodemcu تست کنیم ، برای اینکار example مربوطه رو انتخاب میکنیم:

همونطور که مشاهده میکنید یکسری example آماده برای کار با کتابخونه وجود داره:
- hw_spi_arduino_uno: راه اندازی به صورت spi سخت افزاری با برد arduino uno
- hw_spi_esp8266: راه اندازی به صورت spi سخت افزاری با برد nodemcu
- sw_spi_arduino_uno: راه اندازی به صورت spi نرم افزاری با برد arduino uno
- sw_spi_esp32: راه اندازی به صورت spi نرم افزاری با برد esp32
- sw_spi_esp8266: راه اندازی به صورت spi نرم افزاری با برد nodemcu
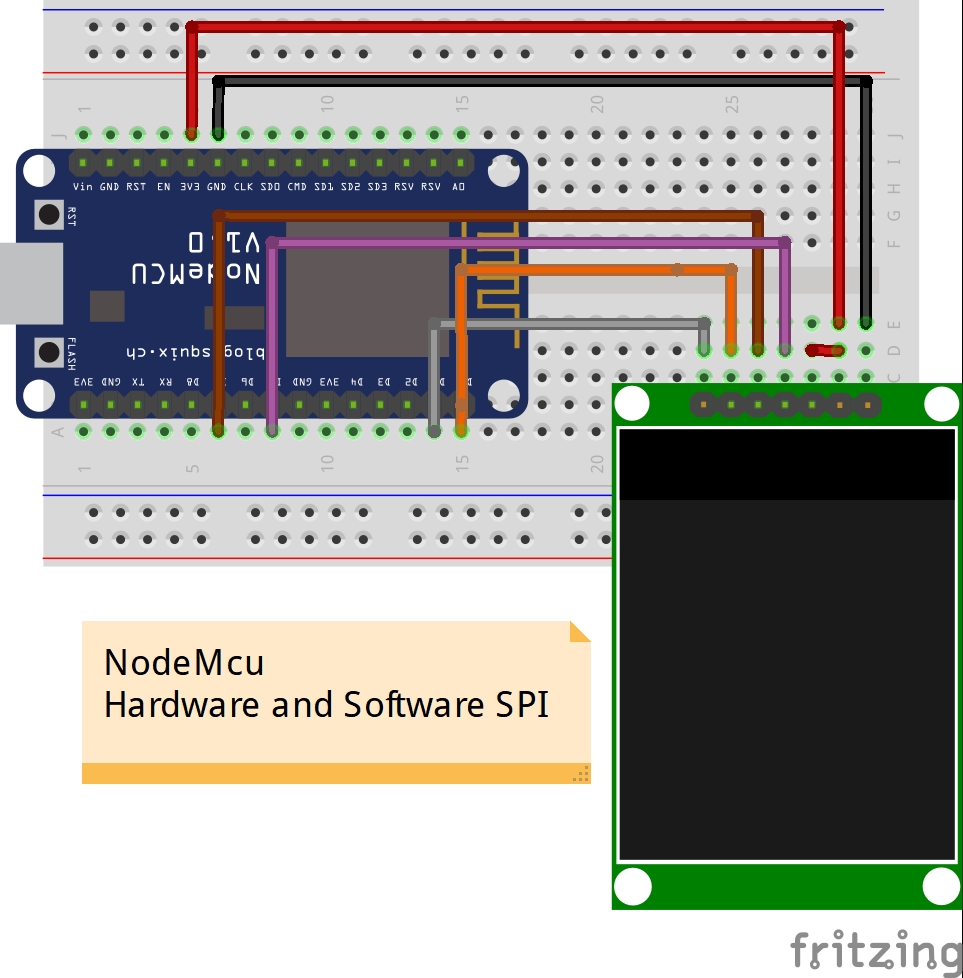
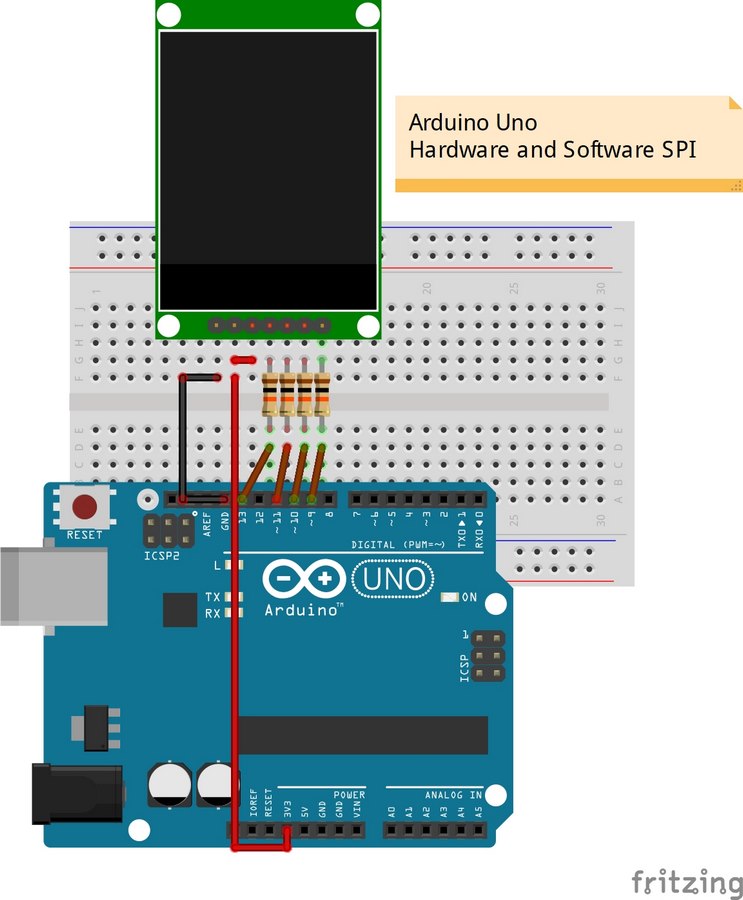
در ادامه میتونید شماتیک مناسب هر نمونه کد رو مشاهده کنید:


کد ما به این صورت هست:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | #include <Adafruit_GFX.h> #include <Adafruit_SPFD54124B.h> #include <Fonts/FreeSerif9pt7b.h> #include <Fonts/FreeSansBoldOblique24pt7b.h> #define TFT_CS D0 #define TFT_RESET D1 #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0xFFFF Adafruit_SPFD54124B display(TFT_RESET, TFT_CS); void setup(void) { display.begin(); Serial.begin(115200); display.setRotation(1); unsigned long time; time = millis(); display.fillScreen(WHITE); display.fillScreen(BLACK); Serial.println(millis() - time); display.fillRect(100, 10, 20, 20, CYAN); display.setTextColor(WHITE); display.setCursor(5, 30); display.setFont(); display.print("Hello World"); display.setTextColor(BLUE); display.setCursor(5, 50); display.setFont(&FreeSerif9pt7b); display.print("Hello World"); display.setTextColor(YELLOW); display.setCursor(5, 110); display.setFont(&FreeSansBoldOblique24pt7b); display.print("Hello"); } void loop() {} |
برای معرفی نمایشگر اگر میخوایم به صورت سخت افزاری راه اندازی بشه ، لازمه که به این صورت فقط دو پین rst و cs معرفی بشه
1 | Adafruit_SPFD54124B display(TFT_RESET, TFT_CS); |
و در صورت استفاده به صورت spi نرم افزاری به این صورت باید همه پین های spi مشخص بشه
1 | Adafruit_SPFD54124B display(TFT_DATA,TFT_CLK,TFT_RESET, TFT_CS); |
دقت کنید در صورت استفاده از spi نرم افزاری برای esp8266 نمیتونید از پین 16 (D0 در nodemcu) برای TFT_CLK و TFT_DATA استفاده کنید
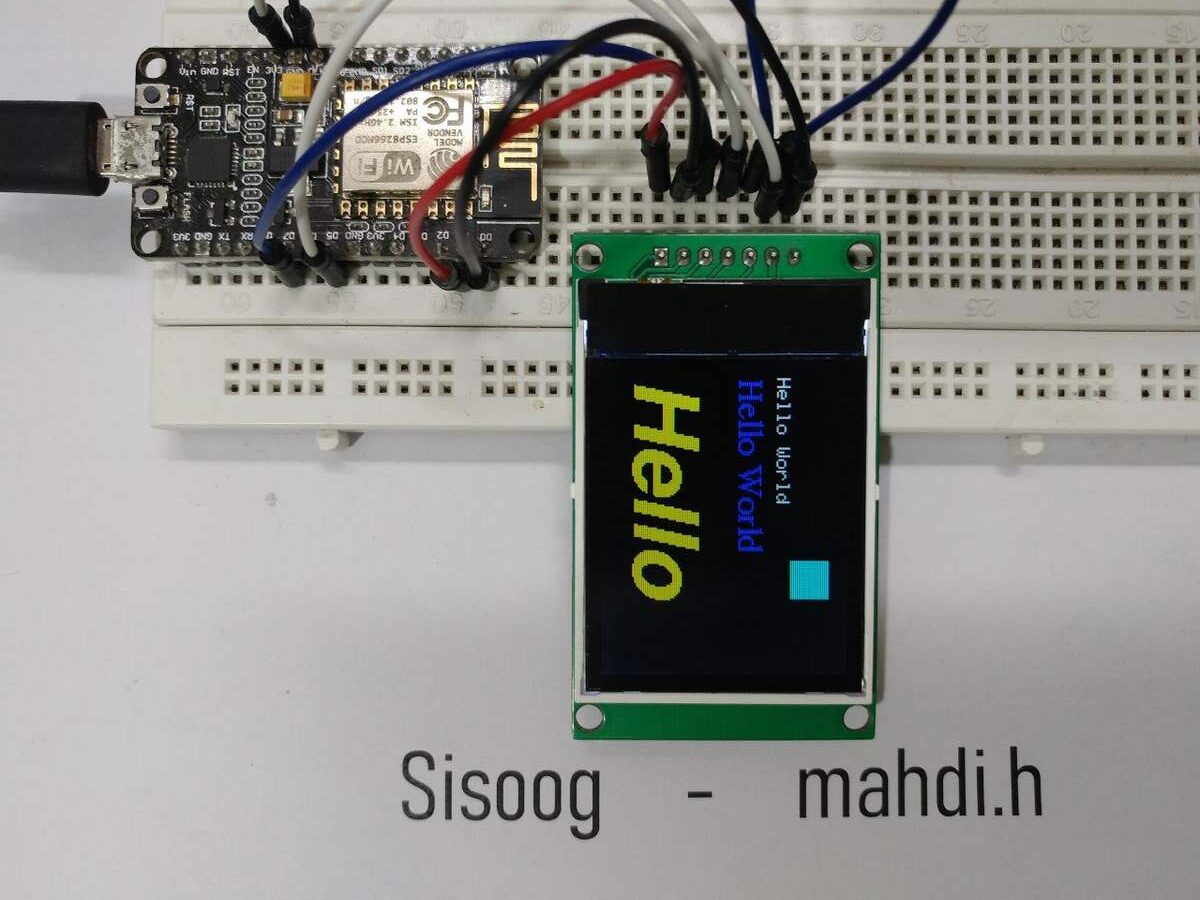
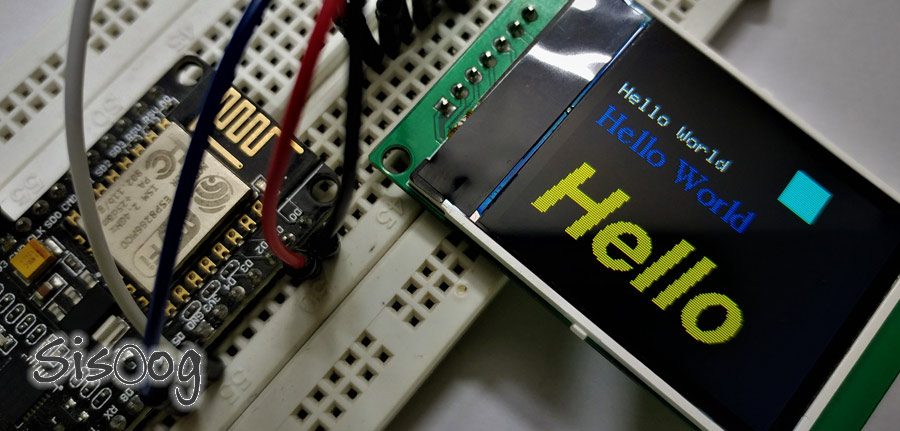
در ادامه میتونید خروجی کد بالا رو مشاهده کنید

راه اندازی نمایشگر رنگی
توابع قابل استفاده برای رسم در نمایشگر
شما میتونید تمام توابع کتابخانه adafruit gfx رو برای این lcd استفاده کنید، در ادامه به بررسی تعدادی از اونا میپردازیم.
چرخش صفحه
این تابع برای مشخص کردن جهت رسم بر روی صفحه نمایش به کار میرود و مقدار 0 تا 3 را میتوان برای آن مشخص کرد.
1 | void setRotation(uint8_t r); |
رسم نقطه
این تابع برای رسم یک نقطه در x و y مشخص به همراه رنگ انتخابی استفاده میشه:
1 | void drawPixel(uint16_t x, uint16_t y, uint16_t color); |
رسم خط
این تابع برای رسم یک خط با مشخص کردن نقطه ابتدایی و انتهایی به همراه رنگ انتخابی استفاده میشه:
1 | void drawPixel(uint16_t x, uint16_t y, uint16_t color); |

رسم مستطیل
این تابع برای رسم مستطیل توپر و توخالی از x و y مشخص به همراه طول و عرض و رنگ انتخابی استفاده میشه:
1 2 | void drawRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color); void fillRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color); |

رسم دایره
این تابع برای رسم یک دایره در x و y مشخص به همراه مرکز ، شعاع و رنگ انتخابی استفاده میشه:
1 2 | void drawCircle(uint16_t x0, uint16_t y0, uint16_t r, uint16_t color); void fillCircle(uint16_t x0, uint16_t y0, uint16_t r, uint16_t color); |

رسم مستطیل با گوشه گرد
این تابع برای رسم مستطیل با گوشه های گرد به صورت توپر و توخالی از x و y مشخص به همراه طول و عرض ، شعاع گوشه ها و رنگ انتخابی استفاده میشه:
1 2 | void drawRoundRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t radius, uint16_t color); void fillRoundRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t radius, uint16_t color); |
رسم مثلث
این تابع برای رسم مستطیل با گوشه های گرد به صورت توپر و توخالی از x و y مشخص به همراه طول و عرض ، شعاع گوشه ها و رنگ انتخابی استفاده میشه:
1 2 | void drawTriangle(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t color); void fillTriangle(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t color); |

نوشتن کاراکتر
این تابع برای نوشتن یک کاراکتر در x و y مشخص به همراه رنگ ، سایز و رنگ پس زمینه استفاده میشه:
1 | void drawChar(uint16_t x, uint16_t y, char c, uint16_t color, uint16_t bg, uint8_t size); |

کار با متن
از این توابع برای کار با متن میتونید استفاده کنید
1 2 3 4 5 | void setCursor(int16_t x0, int16_t y0); void setTextColor(uint16_t color); void setTextColor(uint16_t color, uint16_t backgroundcolor); void setTextSize(uint8_t size); void setTextWrap(boolean w); |
همچنین برای مشخص کردن فونت از این دستور باید استفاده کنید:
1 | display.setFont(&yourFont); |
اینجا لیستی از فونت های قابل استفاده موجود هست
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | FreeMono12pt7b.h FreeSansBoldOblique12pt7b.h FreeMono18pt7b.h FreeSansBoldOblique18pt7b.h FreeMono24pt7b.h FreeSansBoldOblique24pt7b.h FreeMono9pt7b.h FreeSansBoldOblique9pt7b.h FreeMonoBold12pt7b.h FreeSansOblique12pt7b.h FreeMonoBold18pt7b.h FreeSansOblique18pt7b.h FreeMonoBold24pt7b.h FreeSansOblique24pt7b.h FreeMonoBold9pt7b.h FreeSansOblique9pt7b.h FreeMonoBoldOblique12pt7b.h FreeSerif12pt7b.h FreeMonoBoldOblique18pt7b.h FreeSerif18pt7b.h FreeMonoBoldOblique24pt7b.h FreeSerif24pt7b.h FreeMonoBoldOblique9pt7b.h FreeSerif9pt7b.h FreeMonoOblique12pt7b.h FreeSerifBold12pt7b.h FreeMonoOblique18pt7b.h FreeSerifBold18pt7b.h FreeMonoOblique24pt7b.h FreeSerifBold24pt7b.h FreeMonoOblique9pt7b.h FreeSerifBold9pt7b.h FreeSans12pt7b.h FreeSerifBoldItalic12pt7b.h FreeSans18pt7b.h FreeSerifBoldItalic18pt7b.h FreeSans24pt7b.h FreeSerifBoldItalic24pt7b.h FreeSans9pt7b.h FreeSerifBoldItalic9pt7b.h FreeSansBold12pt7b.h FreeSerifItalic12pt7b.h FreeSansBold18pt7b.h FreeSerifItalic18pt7b.h FreeSansBold24pt7b.h FreeSerifItalic24pt7b.h FreeSansBold9pt7b.h FreeSerifItalic9pt7b.h |

برای استفاده از هر فونت لازمه که قبلش اون رو در ابتدای کد include کنید، مثلا :
1 2 3 4 | #include <Adafruit_GFX.h> #include <Adafruit_SPFD54124B.h> #include <Fonts/FreeSerif9pt7b.h> #include <Fonts/FreeSansBoldOblique24pt7b.h> |
در قسمت بعدی از آموزش به معرفی یک نمایشگر با نصف قیمت این نمایشگر اما به صورت تک رنگ میپردازیم.
منبع : وبلاگ امبددتک






















نویسنده شو !
سیسوگ با افتخار فضایی برای اشتراک گذاری دانش شماست. برای ما مقاله بنویسید.