در قسمت اول از” آموزش نرمافزار B4A (اندروید) و اتصال نرمافزار به آردوینو ” از دسته آموزش آردوینو به مواردی مثل B4A چیست، نصب نرمافزار و در نهایت آشنایی با محیط گرافیکی این نرمافزار هم پرداختیم، که منجر به ساخت یک نرمافزار شد. اما نرمافزاری که در قسمت قبل درست کردیم صرفا فقط یک محیط گرافیکی خالی بود که چند عکس در آن قرار گرفته بود و اگر روی آیکونها کلیک میکردیم هیچ اتفاقی نمیافتاد. حالا در این قسمت میخواهیم به معرفی بخشهای دیگری از نرمافزار B4A بپردازیم که در ادامه به این موارد اشاره میکنیم.
- آشنایی با Event آیکونها در نرمافزار B4A
- آشنایی با Toastmessage در نرمافزار B4A
- آشنایی با Msgbox2 در نرمافزار B4A
- آشنایی با تعویض Activity ها با یک دیگر در نرمافزار B4A
- آشنایی با دستور شرطی IF در نرمافزار B4A
آشنایی با Event آیکونها در نرمافزار B4A
اگر از قسمت قبل خاطرتان باشد نرمافزاری را که نوشتیم فقط و فقط یک ظاهر گرافیکی داشت و درصورتیکه روی هر کدام از آیکونها میزدیم هیچ اتفاق خاصی نمیافتاد.
حال میخواهیم تابعی در نرمافزار B4A معرفی کنیم که دقیقا تشخیص میدهد که اگر روی هر آیکونی که تعریف شده است زده شد چه عملی را انجام دهد.
شاید برای شما مفید باشد: پروژه های آردوینو
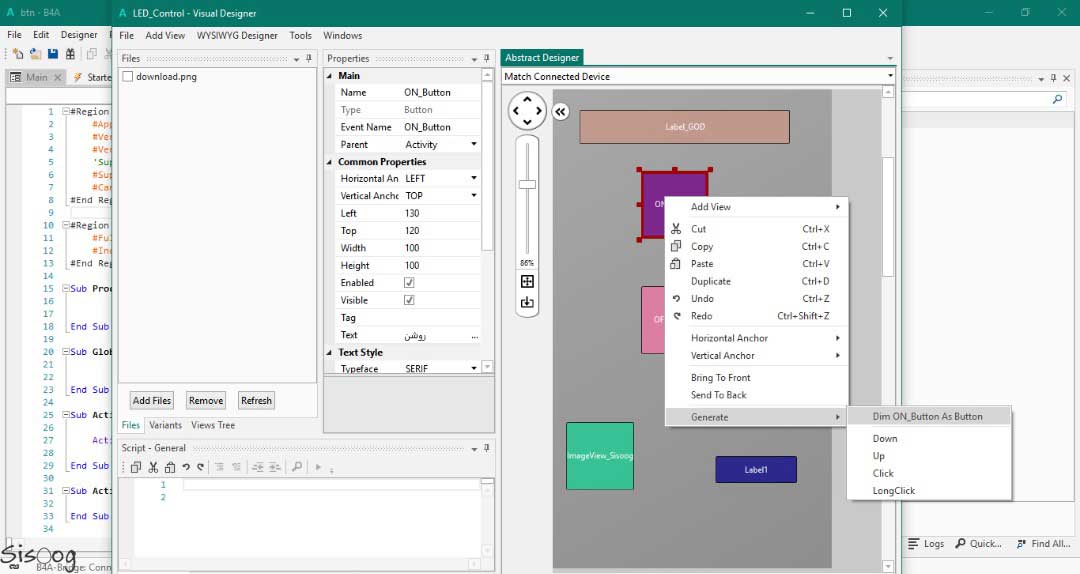
برای اینکه بتوانیم این توابع را فراخوانی کنیم چند روش دارد که در این آموزش از سادهترین حالت ممکن استفاده میکنیم. به تصویری که در ادامه میگذاریم دقت کنید.

همانطوری که در عکس مشاهده میکنید ابتدا روی آیکونی که در قسمت قبل تعریف کرده بودیم راست کلیک میکنیم و در قسمت Generate ایتدا باید آیکون موردنظر را تعریف کنیم که اینکار در این نرمافزارها با دستور Dim شروع میشود و در نهایت روی Event که مدنظر است کلیک میکنیم. زمانیکه کلیک کردیم در صفحه اول باید یک تابع تعریف شده باشد و در نهایت درون تابع موردنظر دستوری که میخواهیم را مینویسیم.

اگر به تصویر بالا دقت کنید مشخص است که در محیط گرافیکی قسمت Click را انتخاب کردهایم از کجا فهمیدیم؟ از قسمت آخر تابع که نوشته شده _Click متوجه شدیم هر چند که خودمان این تابع را تعریف کردهایم اما اگر کد دیگری را هم برسی میکردید به راحتی قادر بودید که متوجه Event کد شوید.
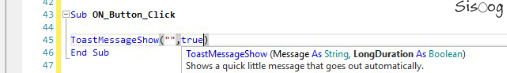
عملکرد تابع به این شکلی است که با فشردن کلید موردنظر کاری را که تعیین کرده اید انجام میدهد. که در اینجا میخواهیم دستور زیر را وارد کنیم و زمانیکه کاربر کلیک کرد دستوری را که در ادامه مینویسیم به کاربر نمایش دهد.
1 2 3 4 | Sub ON_Button_Click ToastMessageShow("LED در حال روشن شدن است",True) End Sub |
دستوری که در تابع بالا نوشته شده است، دستور Toast message show است که این دستور در قالب یک پیام کوتاه شناخته میشود. همانطور که در تابع مشخص است این تابع دارای دو ورودی است. یکی نوشتن متن موردنظر و دیگری برای تعیین مدت زمان ماندگاری پیام است که طبق نیاز شما میتواند True یا False باشد.
اگر True انتخاب شود مدت زمان ماندگاری پیام بیشتر خواهد بود و در غیر اینصورت ماندگاری پیام زمانیکه روی آیکون موردنظر کلیک میشود کمتر میباشد.
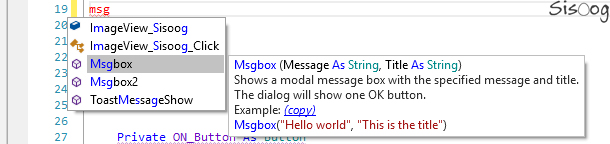
خب تا این قسمت یادگرفتیم که چطور از این Event ها استفاده کنیم. حال اگر بخواهیم به مدت چندثانیه روی آیکون موردنظر دست خود را قرار دهیم باید چه کاری را انجام دهیم؟ دقیقا روند قبلی را باید طی کنیم با این تفاوت که باید روی LongClick کلیک کنیم. و در نهایت پس از اینکه تابع تعریف شد دستورات دلخواه خود را بنویسیم که میخواهیم دستور Msgbox2 را در تابع موردنظر بنویسیم. به دستوری که در ادامه مینویسیم دقت کنید.
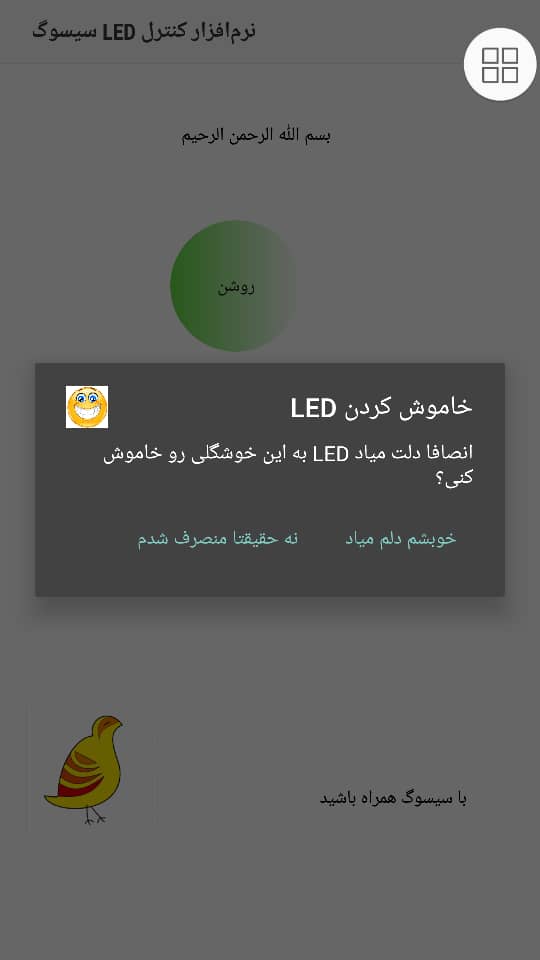
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Sub OFF_Button_LongClick Dim result As Int result = Msgbox2("انصافا دلت میاد LED به این خوشگلی رو خاموش کنی؟", "خاموش کردن LED", "خوبشم دلم میاد", "", "نه حقیقتا منصرف شدم", LoadBitmap(File.DirAssets, "simile.jpg")) If result = DialogResponse.Positive Then ToastMessageShow("مرسی که هستی گلم",True) Else If result=DialogResponse.NEGATIVE Then ToastMessageShow("I LOVE YOU SO MUCH",True) Else If result=DialogResponse.CANCEL Then ToastMessageShow("",False) End If End Sub |

آشنایی با تعویض لایهها با یک دیگر در نرمافزار B4
اگر آموزش قبلی را دنبال کرده باشید در نرمافزار قبلی فقط یک لایه گرافیکی بیشتر نداشتم اما سوالی که پیش میآید این است که فقط در نرمافزار فقط یک لایه گرافیکی داریم؟ خیر بلکه هر چند لایه ای که شما میخواهید میتوانید درست کنید.
که در این آموزش هم در همین بخش میخواهیم زماینکه روی آیکون سیسوگ زده شد وارد صفحه همکاری با سیسوگ شود (لایهای که ما طراحی کردیم)
برای این کار باید مراحل زیر را انجام دهیم.
ایجاد یک لایه گرافیکی جدید با اسم Help
برای اینکار به آموزش قسمت قبل “ آموزش نرمافزار B4A (اندروید) و اتصال نرمافزار به آردوینو ” مراجعه کنید.
دقت کنید پس از اینکه آموزش قسمت قبل را مشاهد کردید در هنگام نامگذاری حتما دقت کنید چون در اینجا مدنظر ما Help است.
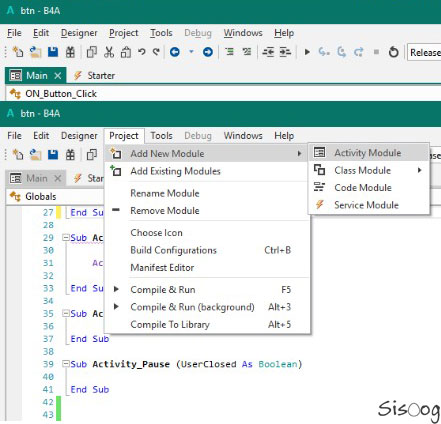
ایجاد یک صفحه کد جدید اصطلاحا یک Activity
برای اینکار طبق تصویری که در ادامه قرار میدهیم عمل کنید.

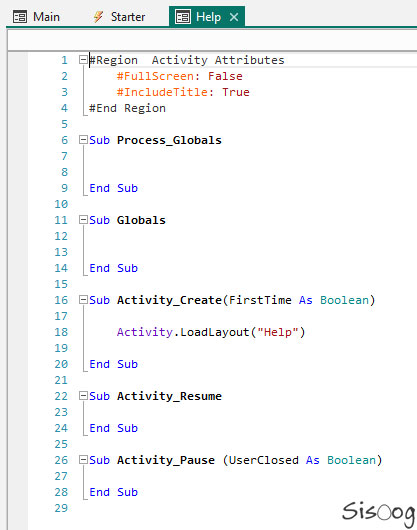
پس از اینکه یک Activity جدید ایجاد کردیم اسم آن را انتخاب میکنیم که انتخاب این اسم از اهمیت بسیار زیادی برخوردار است که در این آموزش اسم Activity را Help در نظر میگیریم.

نیازی نیست که حتما اسم لایه گرافیکی و Activity مثل یک دیگر باشد. ولی حتما هر اسمی را که انتخاب میکنید در جای خود قرار دهید تا به مشکل نخورید.
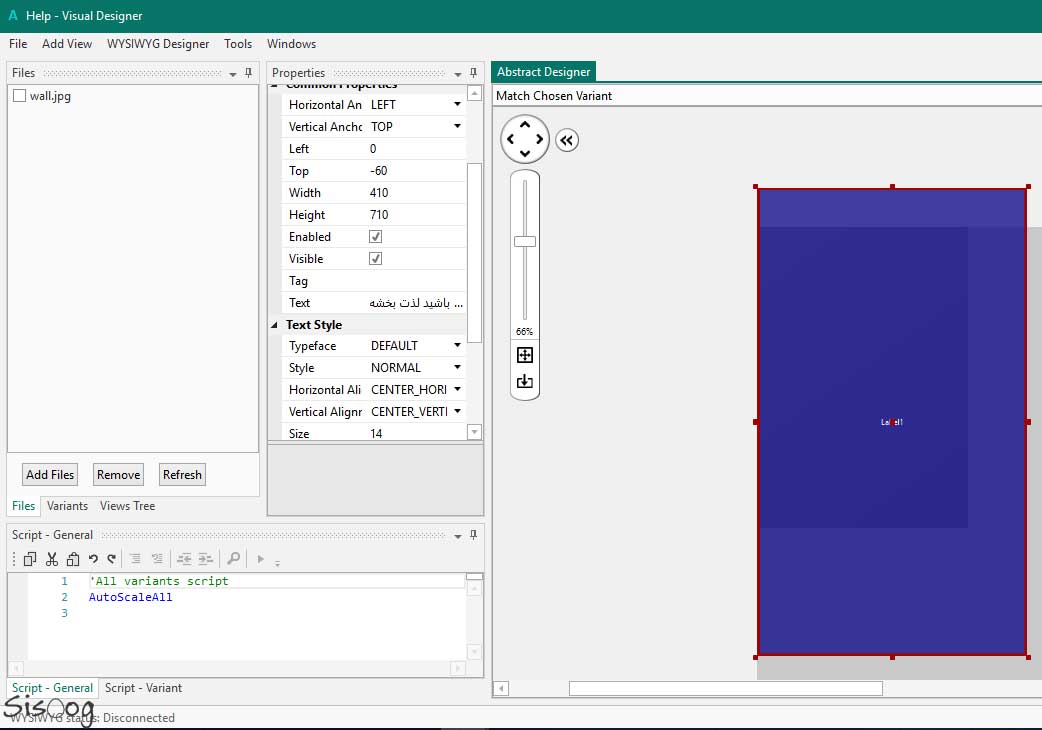
خب اگر دقت کنید در قسمت لایه “Help” باید بخش همکاری با سیسوگ را بنویسیم. برای اینکار یک لایه گرافیکی جدید را باز میکنیم و یک Lable انتخاب میکنیم و در نهایت در قسمت Text متن همکاری با سیسوگ را در آن قرار میدهیم.

خب حالا نوبت به استفاده از این Activity است که چطور باید این کار را انجام دهیم. به کدی که در ادامه قرار میدهیم دقت کنید.
1 2 3 4 5 | Sub ImageView_Sisoog_Click Activity.Finish StartActivity("Help") End Sub |
خط اول Activity که در آن هستیم را میبندد و خط دوم وارد Activity جدید میشود. دقت کنید اگر میخواهید بین Activity های مختلف برنامه جا به جایی انجام دهید حتما Activity که در آن هستید را ببیندید چون در صورت بسته نشدن نرمافزار هنگ خواهد کرد.
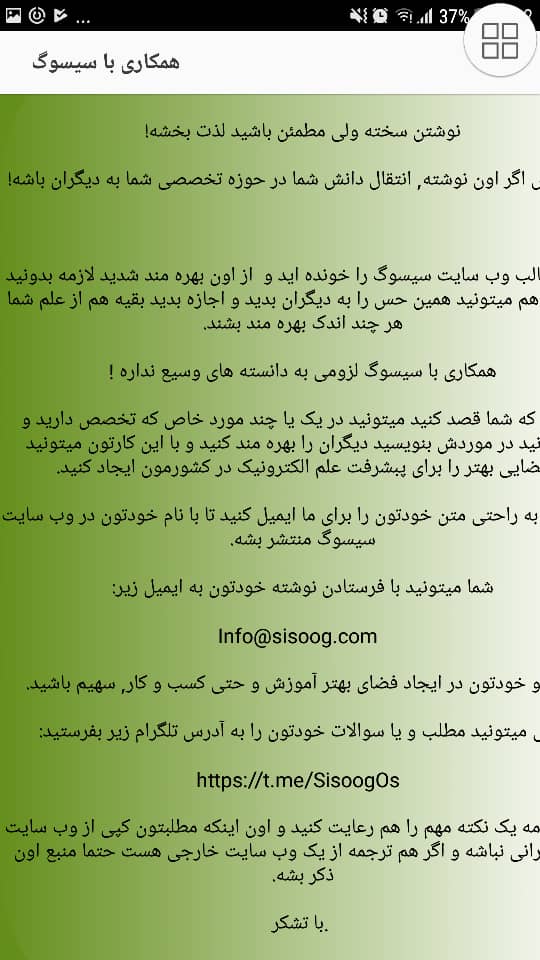
طبق معمول نوبت به دیدن نتیجه کاریاست که انجام دادهایم.


اگر دقت کنید میبینید که بخشی از متن ناخوانا است و درست مشخص نشده است که ان شالله در قسمتهای بعدی به این موضوع هم خواهیم پرداخت.
امیدواریم که این موضوع هم برای شما مخاطبین سیسوگی مفید واقع شده باشد.







ممنونم از آموزش خوبتون لطفآ ادامه بدهید
عالی
ادامه بدین