آموزش پردازش تصویر در پایتون – عملگر تصویر (بخش سوم)
قسمت 8در قسمت هفتم از مجموعه آموزشی پردازش تصویر در پایتون، با عملگر تصویر کار کردیم و توانستیم با استفاده از دستورات مختلف دو تصویر را ترکیب کنیم. یکی از دستورات به نحوی بود که میتوانستیم وزن هر تصویر را نیز مشخص کنیم. در این قسمت نیز کار با عملگر تصویر را ادامه داده و بک تصویر را بر روی تصویر دیگری نمایش میدهیم.
نحوهی کار به این صورت است که ما بک گراند یکی از تصاویر را حذف میکنیم یا به عبارتی دیگر شفاف میکنیم و بر روی تصویر دیگر میاندازیم.
همانطور که قبلا گفتیم لزوما نیازی نیست که از تصاویر رنگی استفاده کنیم و میتوانیم با استفاده از تصویر سیاه و سفید نیز عملگر تصویر را اعمال کنیم.
در این قسمت ما از تصویر سیاه و سفید استفاده کردیم و در ادامه از عملگر تصویر بر روی این تصویر بهره بردیم.
کدی که در ادامه مشاهده خواهید کرد شامل دستوراتی است که رنگهای تصویر را وارونه میکند، عملیات منطقی را روی تصاویر پیاده میکند و … برای تشریح بیشتر این دسورات به ویدئوی که ضمیمه مقاله است مراجعه کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import cv2 import numpy as np img1 = cv2.imread('image.jpg') img2 = cv2.imread('imglogo.jpg') rows, cols, channels = img2.shape roi = img1[0:rows, 0:cols] img2gray = cv2.cvtColor(img2, cv2.COLOR_BGR2GRAY) ret, mask = cv2.threshold(img2gray, 220, 255, cv2.THRESH_BINARY) mask_inv = cv2.bitwise_not(mask) img1_bg = cv2.bitwise_and(roi, roi, mask=mask) img2_fg = cv2.bitwise_and(img2, img2, mask=mask_inv) dst = cv2.add(img1_bg, img2_fg) img1[0:rows, 0:cols] = dst cv2.imshow('img2_fg', img1) cv2.waitKey(0) cv2.destroyAllWindows() |
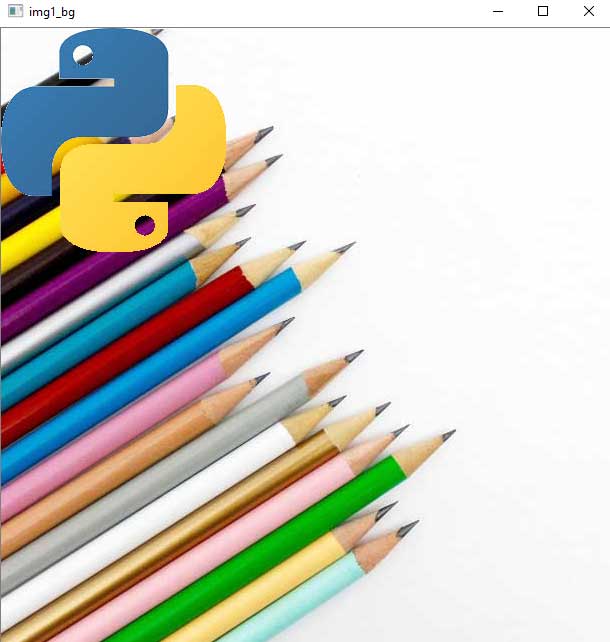
پس از اینکه برنامه را اجرا کردیم آیکون پایتون البته با حذف بک گراند بر روی تصویر همانند زیر قرار خواهد گرفت:

این مقاله برگرفته از آموزش ویدئویی زیر میباشد، برای مشاهدهی جزئیات بیشتر حتما این ویدئو را مشاهده بفرمائید.
آیدین اسلامی آیدین اسلامی، طراح و توسعه دهنده نرم افزار ، تولید کننده و مجری برنامه های علمی و آموزشی، ساکن کالیفرنیا در آمریکاست.
مقالات بیشتر



















سیسوگ با افتخار فضایی برای اشتراک گذاری دانش شماست. برای ما مقاله بنویسید.