نوشتن کاراکتر و فونت دلخواه و نحوه نمایش لوگو در نمایشگر های کاراکتری
اگر برای وسیله ای که میسازین نیاز به نمایشگر پیدا کرده باشین و سیستمعامل یا رابطی برای ارتباط با نمایشگر نباشه ٬نیاز دارین تا خودتون این رابط رو ایجاد کنین که میتونه یک کتابخانه باشه که خواستتون رو روی نمایشگر نشون بده و یا کتابخانه برای ارتباط وجود داشته باشه ولی کاراکتری که شما مدنظرتون هست مثل حروف فارسی رو نداشته باشه یا حتی بخواین لوگو شرکتتون رو داخل نمایشگر نشون بدین٬ در این صورت باید خودتون دستورات لازم برای نمایش اون رو بنویسین.
در اینجا قرار نیست نحوه نوشتن کتابخانه رو آموزش بدیم چون برای هر نمایشگر با توجه به کنترلر استفاده شده متفاوته و باید حتما دیتاشیت اون رو مطالعه کنین٬ فقط قراره بگیم چجوری کاراکتر مورد نظرتون رو با توجه به بلوک های سازنده LCD بسازین و حتی بتونین برای کتابخانههای آماده حروف دلخواه اضافه کنین.
راستی نتیجه این نوشته رو که روی میکروکنترلر STM32F4 اجرا کردم داخل گیت هاب قرار دادم. در نسخه اولیه کامل نیست و دستورات اون به خوبی اجرا نمیشن ولی سعی میکنم کتابخانه رو در نسخه های بعدی بهبود بدم و کاملتر کنم.
شاید برای شما مفید باشد: آموزش میکروکنترلر AVR از 0 تا 100
فلسفه کار نمایشگر های LCD
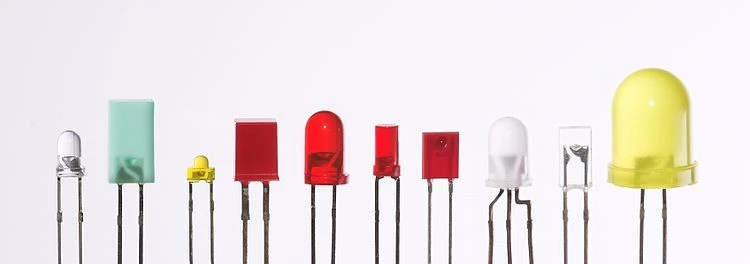
دیود های نورانی(LED)
خب همگی با LED آشنا هستین٬ LED های معمولی تنها دو حالت روشن و خاموش دارن(البته با تنظیم نرخ تغییرات خاموش و روشن شدنش، میشه نورش رو کم کرد که حالا کار به اون نداریم)ُ.

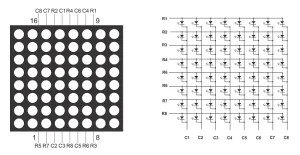
دات ماتریس
اگه بیایم چند تا LED رو کنار هم قرار بدیم مثلا در ۵ ردیف ۵ تایی٬ میتونیم با تنظیم چگونگی روشن و خاموش شدنشون شکل دلخواهمون رو بسازیم که نمونههای صنعتیش این شکلین:

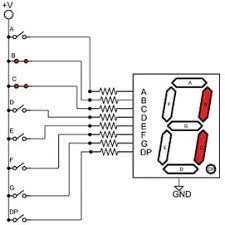
سون سگمنت
مثال مشهودتر از قرار دادن چند تا LED کنار هم٬ سون سگمنت هست که ۷ تا LED(بدون حساب کردن LED ممیز) کنار هم قرار گرفتن و با روشن یا خاموش شدنشون عددهارو بهمون نشون میدن:
کاربرد زیادی هم دارن مثلا در آسانسور ها یا حتی شمارندههای چهارراهها البته برای اینکه مشکلی براشون پیش نیاد بجای ۷ تا LED ٬ تعدادشون بیشتره ولی دسته بندی شدن و هر دسته مانند یک واحد، خاموش یا روشن میشه:

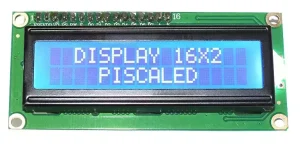
نمایشگر های LCD
حالا برای نمایش بیشتر اطلاعات و اشکال مختلف و متن نوشتن٬ تراکم این LED هارو زیاد میکنن و چون تعدادشون زیاد میشه٬ وظیفه کنترل روشن و خاموش شدنشون رو به یک تراشه کنترلر میسپارن و برای کار با نمایشگر باید به کنترلر دستور بدیم.
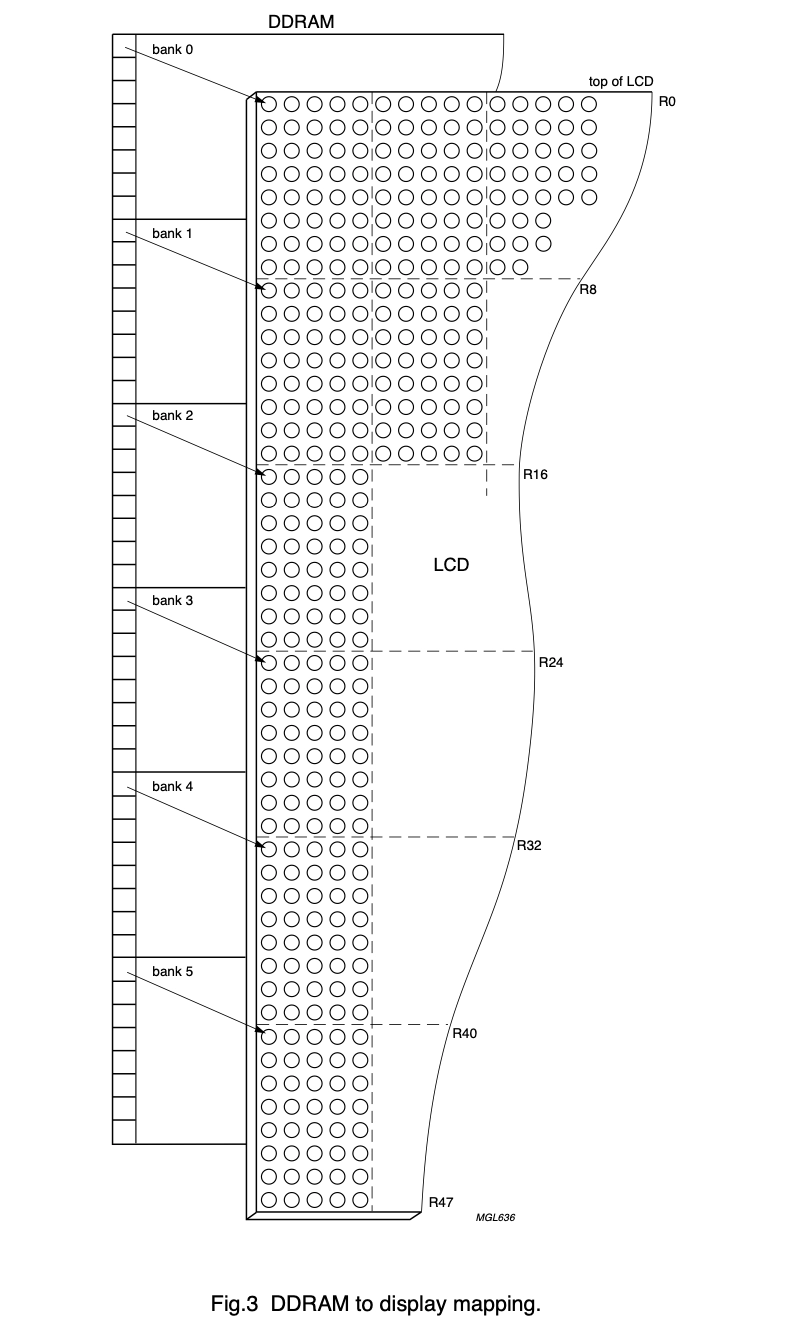
معمولا نمایشگرهای LCD رو با بلوکهای ۸ تایی روی محور y تقسیم میکنن(یعنی اگر قرار به نمایش دیتا روی ال سی دی باشه مختصات x دونه دونه به طول کل LCD قابل تنظیمه ولی مختصات Y بر اساس مضربی از 8 کنترل میشه و وقتی دیتایی(8 بیت) در مختصاتی از X و Y بر روی رم LCD ریخته میشه ال سی دی 8 بیت رو به صورت عددهای بیتی در محور Y روی بلوک میریزه به این صورت که هر بیت 1 پیکسل را روشن میکنه و هر بیت 0 پیکسل را خاموش میکنه)
برخی اوقات بین این بلوکها فاصله هست و از همدیگه جدا شدن:

یا مثلا در گوشی های موبایل قدیمی، مثلا نوکیا ۱۱۰۰ و مار بازی جذابش; اون موبایلها از نمایشگر های LCD کاراکتری استفاده میکردن و بلوکهای اون هم نزدیک به هم بود یا ابعادشون متفاوت بود ولی باز هم دستور دادن بهش با همین ساختار بود که بلوک به بلوک باید برنامه ریزی میشدن.
نوشتن کاراکتر دلخواه
نمایشگر مورد استفاده
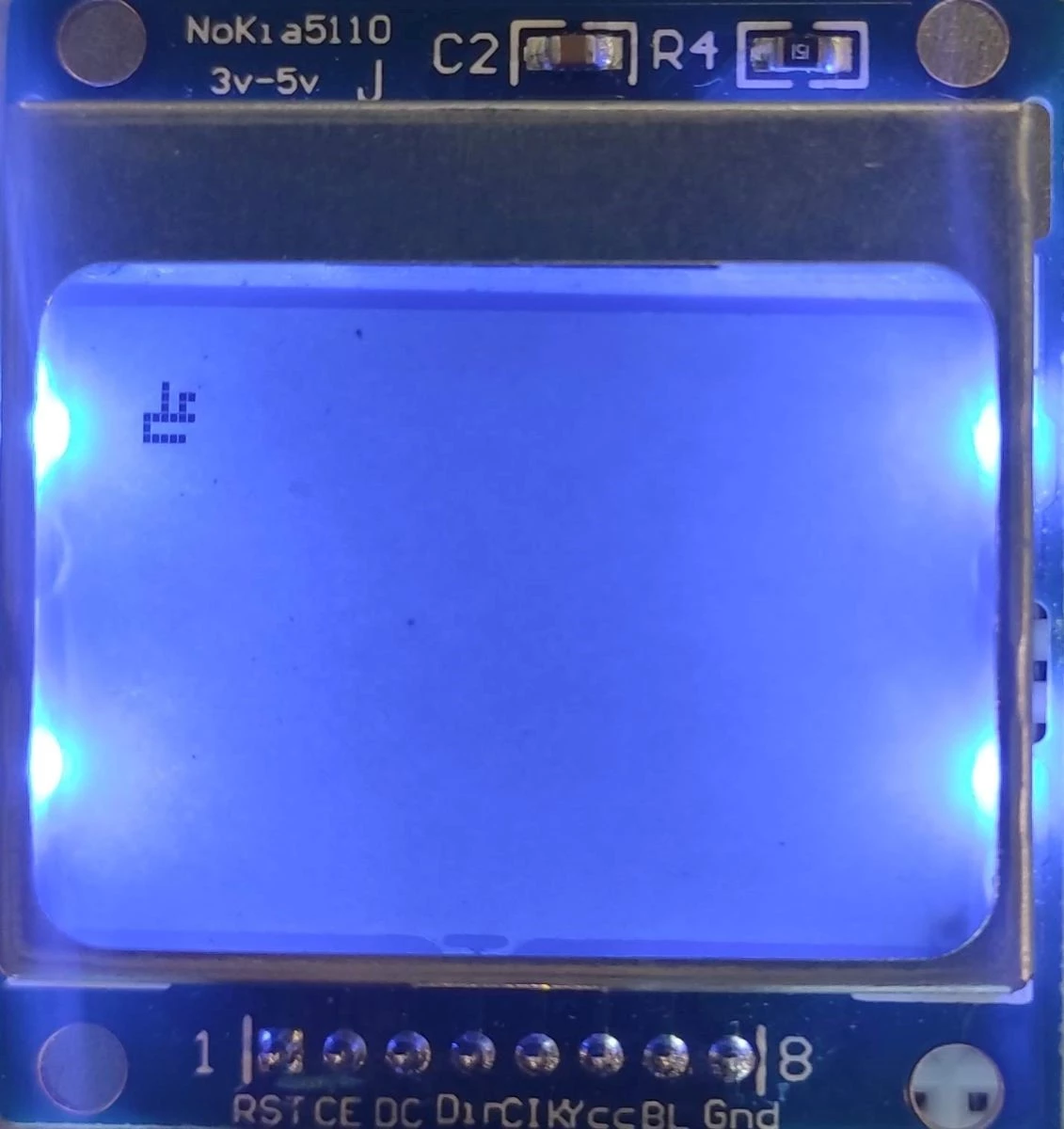
در اینجا ما برای نمونه LCD ٬ Nokia 5110 رو داریم که در این تاریخ داخل بازار ایران موجوده ولی اگر هم نبود٬ LCDهای کاراکتری ساختار یکسانی دارن با هم. این LCD از میکروکنترلر PCD8544 که ساخت شرکت Philips هست استفاده میکنه و تک رنگ هست یعنی پیکسل های اون(همون LED ها) تنها میتونن خاموش یا روشن باشن.LCD های رنگی هم در بازار وجود داره که بجای اینکه بگیم این پیکسل رو روشن کن٬ رنگش رو مشخص میکنیم.

ساختار بلوک های LCD
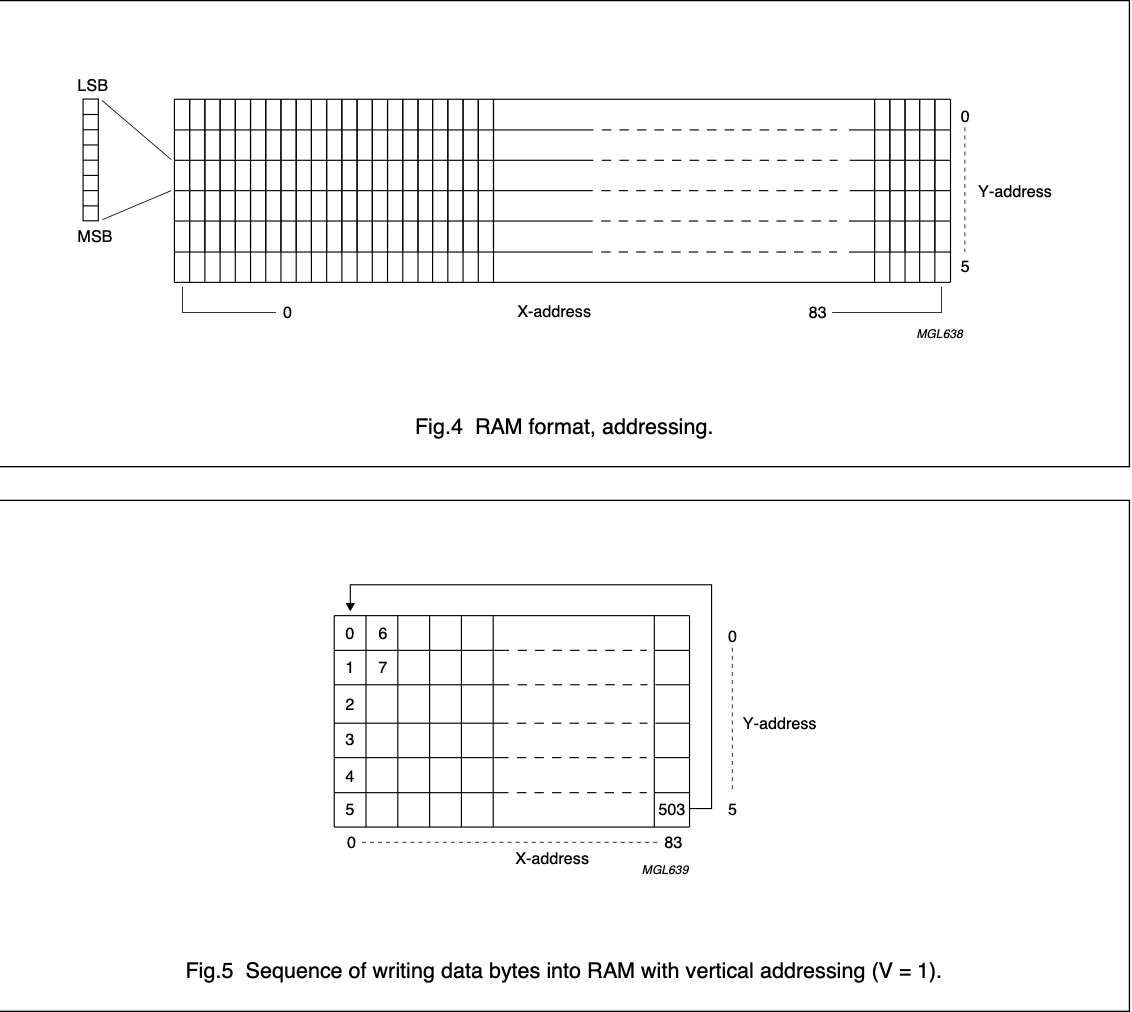
اولین کاری که باید انجام بدیم اینه ساختار بلوکهارو از دیتاشیت کنترلر LCD مشخص کنیم:
حالا برای کنترل LCD، ما در راستای Y فقط میشه ادرسی از 0 تا 5 بدیم که میشه 6 ادرس و هر 8 پیکسل زیر مجموعه یکی از این آدرسها هستن پس 6 تا مجموعه 8 تایی از پیکسلها داریم که میشه 48 پیکسل در عرض LCD و برای طول که در راستای X باشه هم 84 پیکسل داریم که میتونیم تک تک ادرس بدیم از ادرس 0 تا 83 و مشکلی از این نظر وجود نداره.
این LCD ٬ 48 x 84 پیکسل داره که میشه 4032 پیکسل٬ اگر LCD دیگه ای دارین٬شاید برای شما بیشتر یا کمتر باشه.
طبق دیتاشیت٬ نمایشگر به بلوکهایی در ساختار ۸ بیت عمودی و ۶ بیت افقی تقسیم شده است.
طراحی طرح مورد نظر
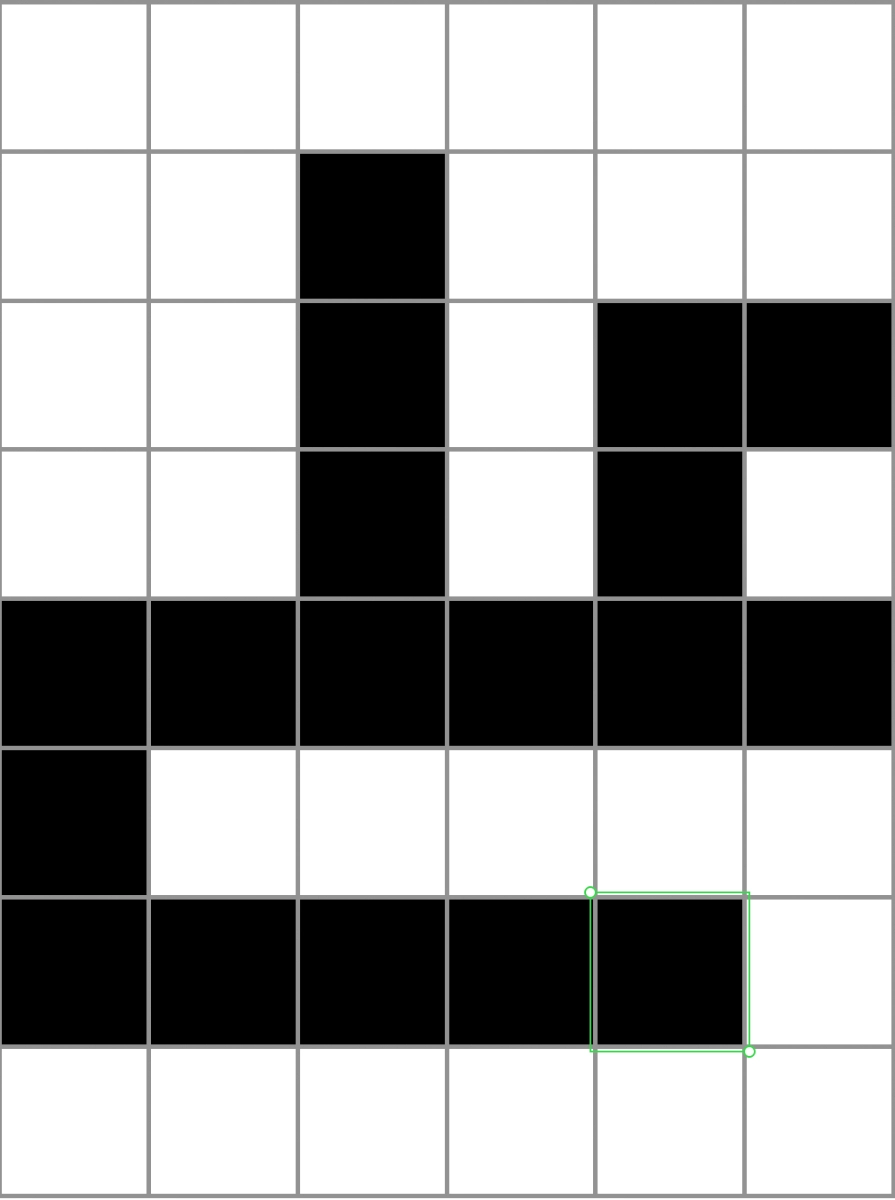
برای اینکه کاراکتر دلخواهمون رو رسم کنیم٬ ابتدا روشن یا خاموش بودن بیت های بلوک اون رو مشخص کنیم٬ برای این کار یک جدول ۸ در ۶ تشکیل میدیم و خانههای اون رو روشن یا خاموش میکنیم برای مثال این بلوک اسم علی را نمایش میدهد(پیشنهاد میشود به علت تراکم بالای پیکسلها٬ از هر بلوک برای یک حرف استفاده کنید و بلوک ابتدا و انتهای کلمتون رو یک ستون خالی بذارین٬ البته در اینجا برای مثال یک کلمه را در یک بلوک نوشتیم) 
تبدیل طراحی به دستور
ساختار مشخص کردن روشن یا خاموش بودن پیکسلها بدین شکله که در هر دستور روشن یا خاموش بودن پیکسل های هر ستون (از چپ شروع میکنیم) از پایین بلوک مینویسیم که برای ستون اول٬ باینری آن میشود:0111000 آن را تبدیل به هگز میکنیم به برابر میشود با 0x70 .
بدین ترتیب تمام بلوک را تبدیل میکنیم که برابر میشود با:
Ch = {0x70, 0x50, 0x5e, 0x50, 0x5c, 0x14}
البته اگر از نمایشگری استفاده می کنین که از ساختار بلوک 8 در 5 استفاده میکنه، میتونین بجای اینکه به صورت دستی این تبدیل ها رو انجام بدین از این لینک استفاده کنین که همزمان هم دستور و هم نتیجه روی یک بلوک رو بهتون نشون میده. بهتره این موضوع رو هم در نظر داشته باشین که برخی نمایشگر ها مانند نمایشگری که ما استفاده کردیم(Nokia 5110)، میتونن دستور رو به صورت بلوک 8 در 84 بگیرن(طبق آدرس دهی مموری، یعنی یک ردیف Y رو به طور یکجا) و بلوک هاشون محدود به 8 در 5 نشده، سایت ذکر شده هم برای کنترلر همین نمایشگر (PCD8544) ساخته شده و بلوک پایه 8 در 5 رو نظر گرفته.
با دادن این متغیر به نمایشگر٬ بلوک مطابق دستور ما روشن میشود و اسم علی همانطور که آن را خواستیم در آن نمایش داده میشود:

تبدیل طراحی به دستور
نکات و نتیجه گیری
خب دیدیم که با خوندن دیتاشیت و شناخت ساختار بلوکها٬ طراحی کاراکتر مورد نظر در یک بلوک و ارسال دستور آن به LCD ٬ میتونیم کاراکتر مورد نظرمون رو روی اون چاپ کنیم.
برای لوگو یا طرحهایی که بیش از یک بلوک نیاز دارند٬ باید طرح رو روی بلوکهایی که نیاز داره رسم کنیم و دستور هر بلوک رو تک به تک به نمایشگر بدیم که ساختاری شبیه ارسال دستور یک کاراکتر به LCD داره.اگر لوگو رو به صورت عکس دارین میتونین با رفتن به این سایت اون رو تبدیل به آرایه هگز کنین.
اگر تصمیم دارین برای نمایشگرتون فونت بنویسین(یعنی تمام حروف یک زبان رو به شیوه دلخواه نمایش بدین) باید دستور تک تک حروف رو با روشی که گفتیم بنویسین و داخل یک دو بعدی قرار بدین و که بعد از اون برای چاپ حرف مورد نظرتون فقط کافی باشه اون رو با روشی که ترجیح میدین انتخاب کنین.





















سیسوگ با افتخار فضایی برای اشتراک گذاری دانش شماست. برای ما مقاله بنویسید.