ساخت ارزانترین ریموت کنترل وایرلس با استفاده از ماژول بیسیم ESP8266
در این مقاله سایت سیسوگ نحوه کنترل یک آبجکت (object) با استفاده از مرورگر وب و یک ماژول بیسیم ESP8266 را بررسی میکنیم.
میکروپایتون برای کانفینگ ESP8266 بهعنوان یک وب سرور استفاده میشود.
ESP8266 node MCU از دو مد (mode) سرور پشتیبانی میکند که این دو مد عبارتاند از:
- مد AP (اکسسپوینت) که نیازی به اتصال به اینترنت ندارد.
- مد استیشن
ویژگی های این پروژه
- تمام گرافیکها روی سرور قرار دارند و وضعیت آبجکت بهصورت بلادرنگ (real-time) به مرورگر گزارش میشود.
- کدهای این پروژ را میتوان با پروژههای دیگر تطبیق داد و شما باید فقط توابع led.on() و led.off() را با کد خود جایگزین کنید.
- برای انجام این پروژه به یادگیری مباحث میکروپایتون، HTML (Hyper Text Markup Language) و CSS (Cascading Style Sheets) نیازی نیست، اما اگر بخواهید تغییراتی در کد خود ایجاد کنید، به این موارد نیاز دارید.
- در این پروژه از ادیتور “drag-and-drop” استفاده میشود. یکی از ویژگیهای مهم این ادیتور این است که این امکان را برای شما فراهم میکند تا بدون نصب نسخه کامل پایتون بر روی سیستم خود، بتوانید میکروپایتون را بر روی ماژول بیسیم ESP8266، نصب کنید.
- هزینه تخمینی تجهیزات این پروژه، کمتر از 5.00 دلار است.
تجهیزات لازم
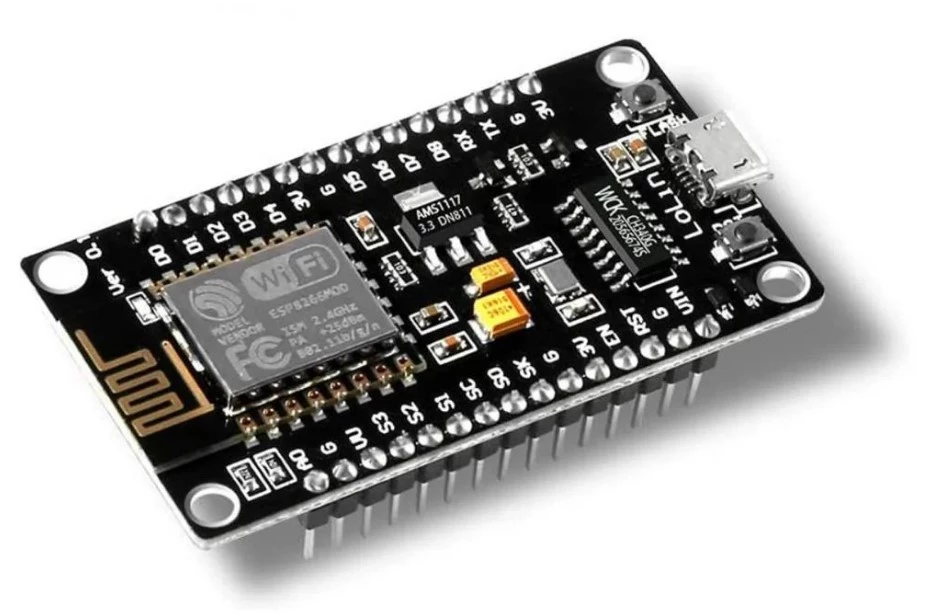
- یک برد توسعه ESP8266 NodeMCU LUA CH340 ESP-12E
- یک کابل میکرو USB
برای خرید تجهیزات مورد نیاز برای این پروژه می تونید به وبسایت Isee.sisoog.com مراجعه کنید و با جستجوی نام قطعه مورد نظرتان فروشگاه های ایرانی که آن را موجود دارند را مشاهده نمایید.
مرحله اول : بررسی کلی

برد توسعه ESP8266
برد توسعه ESP8266 هم با کد آردوینو و هم با میکروپایتون سازگار است. اما برای انجام این پروژه من میکروپایتون را انتخاب کردم.
قبل از انجام این پروژه، فایلهای زیر باید بر روی ماژول ESP8266 نصب شوند:
- MicroPython
- boot.py
- config.py
- five_bttons.py
- five_buttons_ap.py
- five_buttons.html
هر یک از این فایلها با استفاده از ادیتور Mu drag-and-drop از سایت https://codewith.mu/en/download نصب میشوند.
اما قبل از اینکه بتوانیم این کار را انجام دهیم، باید کاری کنیم که سیستم ما برد توسعه ESP8266 را تشخیص دهد که این کار را ما از طریق نصب درایور USB-to-UART CH341 از سایت https://electropeak.com/learn/download/ch341ser-zip/ انجام میدهیم.
حالا بیایید شروع کنیم…
مرحله دوم: نصب درایور USB ویندوز
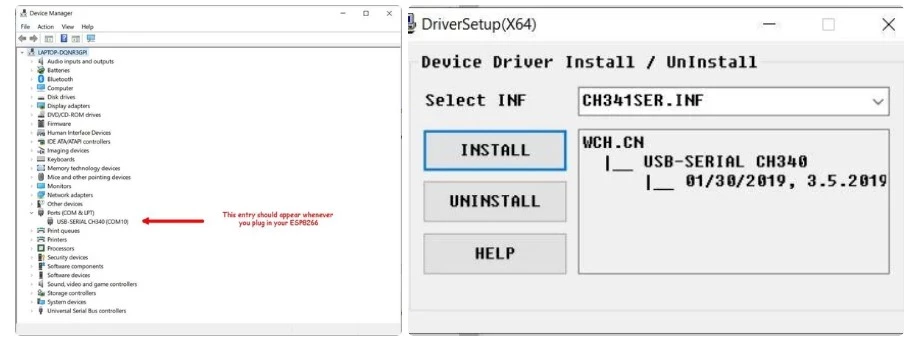
- عکس 2
- عکس 1
بسته به سن کامپیوتر شما (در اینجا از سیستم عامل ویندوز حرف میزنیم.) ممکن است فایل درایورUSB-to-serial UART مناسب بر روی کامپیوتر شما نصب باشد یا خیر!
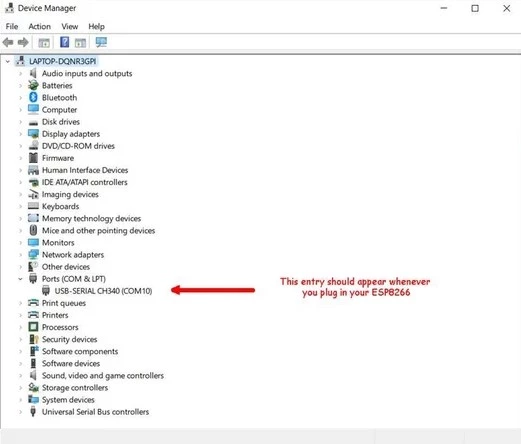
یک راه ساده برای فهمیدن این موضوع این است که ماژول ESP8266 را با استفاده از کابل میکرو USB به کامپیوتر خود وصل کنید و در قسمت نوار جستجوی سیستم خود در سمت چپ پایین صفحه (مربوط به ویندوز 10)، عبارت Device را تایپ کنید. حال گزینه “Device Manager” را انتخاب کنید. سپس صفحه ای مشابه عکس 1 مشاهده می کنید.
اگر شما گزینه ای مشابه گزینه ای که در تصویر وجود دارد مشاهده نمیکنید، باید فایل درایور CH341 USB-to-serial UART را نصب کنید که این فایل در سایت زیر وجود دارد:
https://electropeak.com/learn/download/ch341ser-zip
اکنون، این فایل زیپ را از حالت فشرده خارج کرده و روی گزینه “SETUP.EXE” کلیک کنید… سپس گزینه “INSTALL” را انتخاب کنید.
هنگامی که درایور نصب شد، کامپیوتر خود را ریست کنید… اگر زمانی که ESP8266 را وصل میکنید، یک ورودی پورت USB Serial COM در “Device Manager” ظاهر شود، یعنی همه چیز درست پیش رفته است.
مرحله سوم: نصب ادیتور Mu
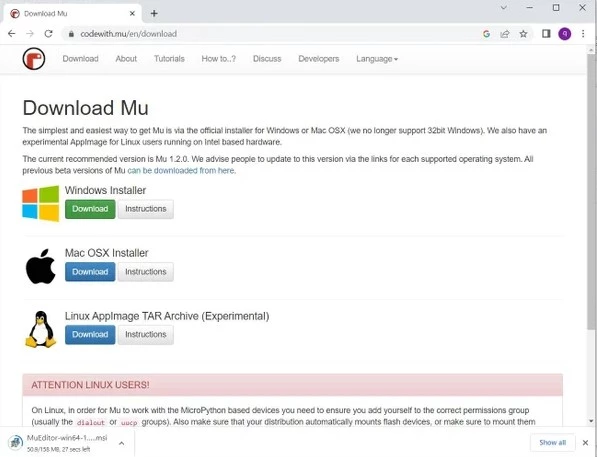
این پروژه از ادیتور Mu استفاده میکند که میتوان آن را از سایت زیر دانلود کرد. https://codewith.mu/en/download
یکی از ویژگیهای ادیتور drag-and-drop این است که این امکان را برای شما فراهم میکند تا بدون نصب نسخه کامل پایتون بر روی سیستم خود، بتوانید میکروپایتون را بر روی ماژول بیسیم ESP8266، نصب کنید. ادیتور Mu در موارد زیر کاربرد دارد:
- نوشتن، سیو کردن و لود کردن (load) کد
- بررسی فایلهای موجود در ESP8266
- بررسی فایلهای کامپیوتر شخصی شما
- drag and drop کردن فایلها بین سیستم و ESP8266
- امکان اجرای برنامه ها قبل از لود شدن در ESP8266
- اجراکردن برنامه ها روی ESP8266
- بررسی و رفع خطای کد خود قبل از اجرا
همچنین، به شما این امکان را میدهد تا نسخه مناسب میکروپایتون را روی ESP8266 نصب کنید.
مراحل
- Mu Windows installer را از سایت https://codewith.mu/en/download دانلود کنید.
- روی گزینه Windows Installer کلیک کنید؛ یک فایل در پوشه دانلودهای کامپیوتر شما ایجاد میشود.
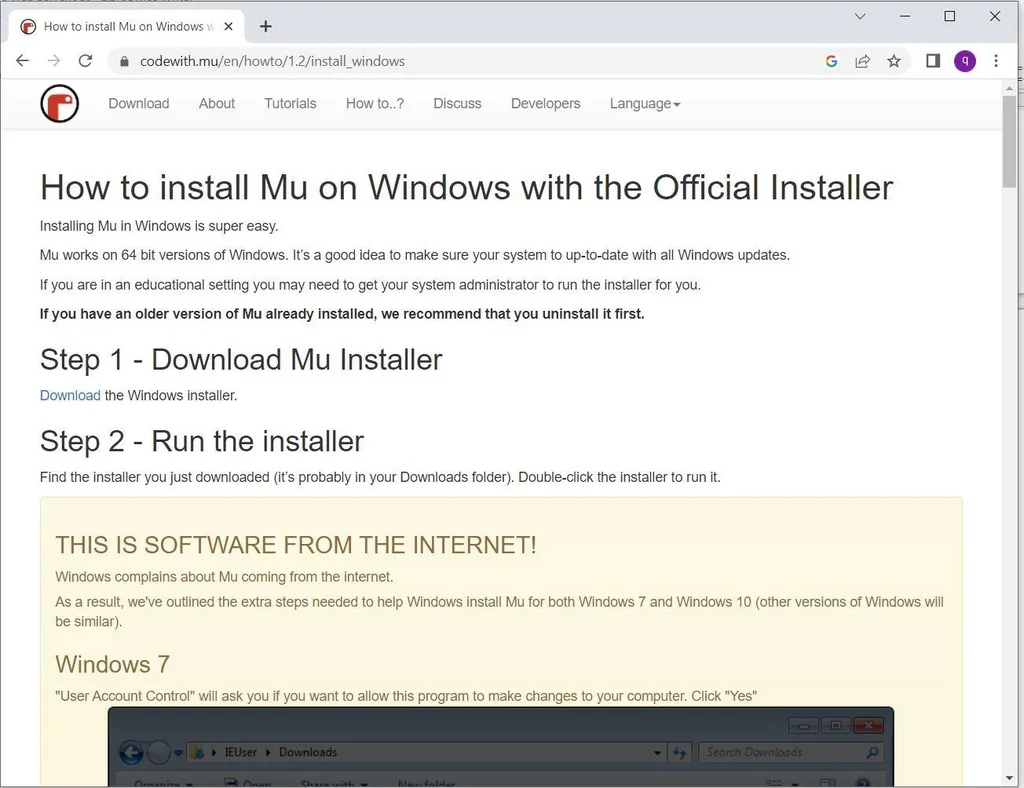
- اکنون روی تب ” Instructions” کلیک کنید و طبق دستورالعملها پیش بروید.
مرحله چهارم: نصب میکروپایتون
- عکس 1
- عکس 2
- عکس 3
- عکس 4
- عکس 5
- عکس 6
- عکس 7
مراحل
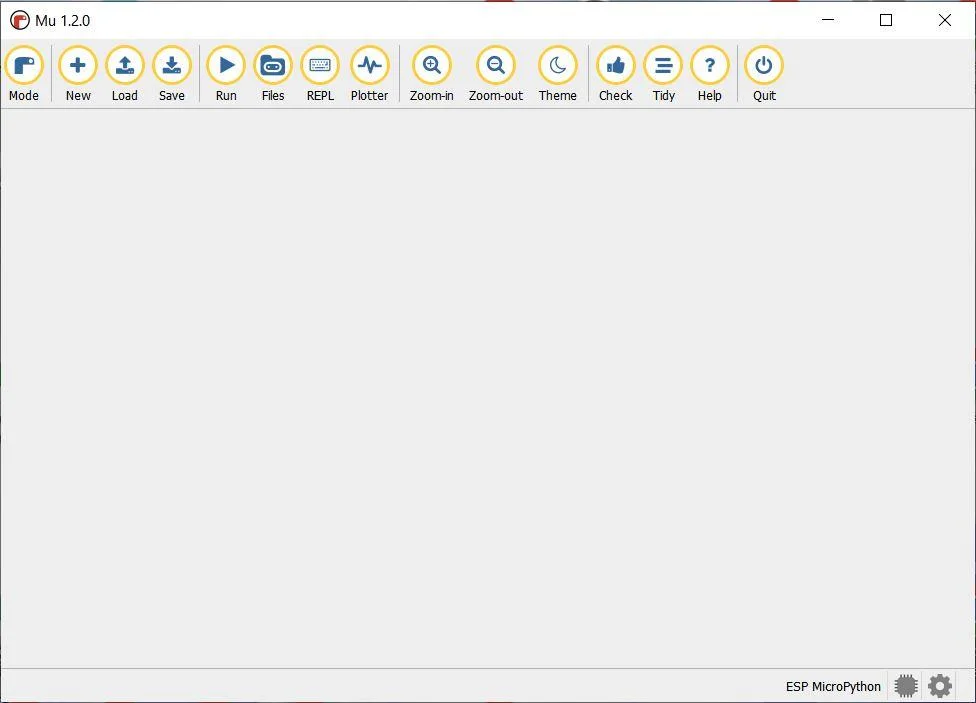
- وارد Mu editor شوید.( عکس 1 )
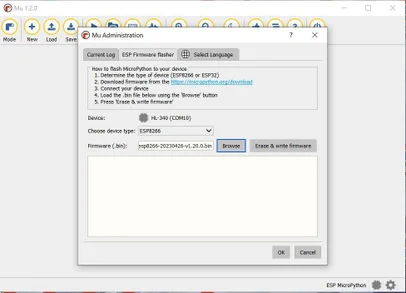
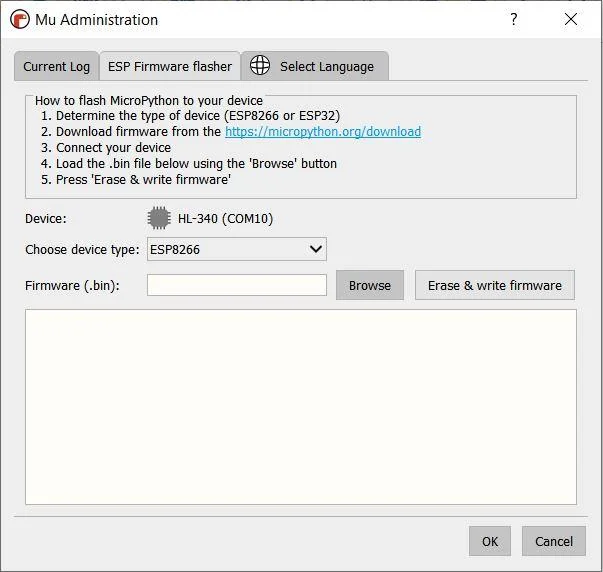
- روی گزینه سمت راست پایین کلیک کنید. اکنون یک صفحه “Mu Administration” باز میشود.( عکس 2)
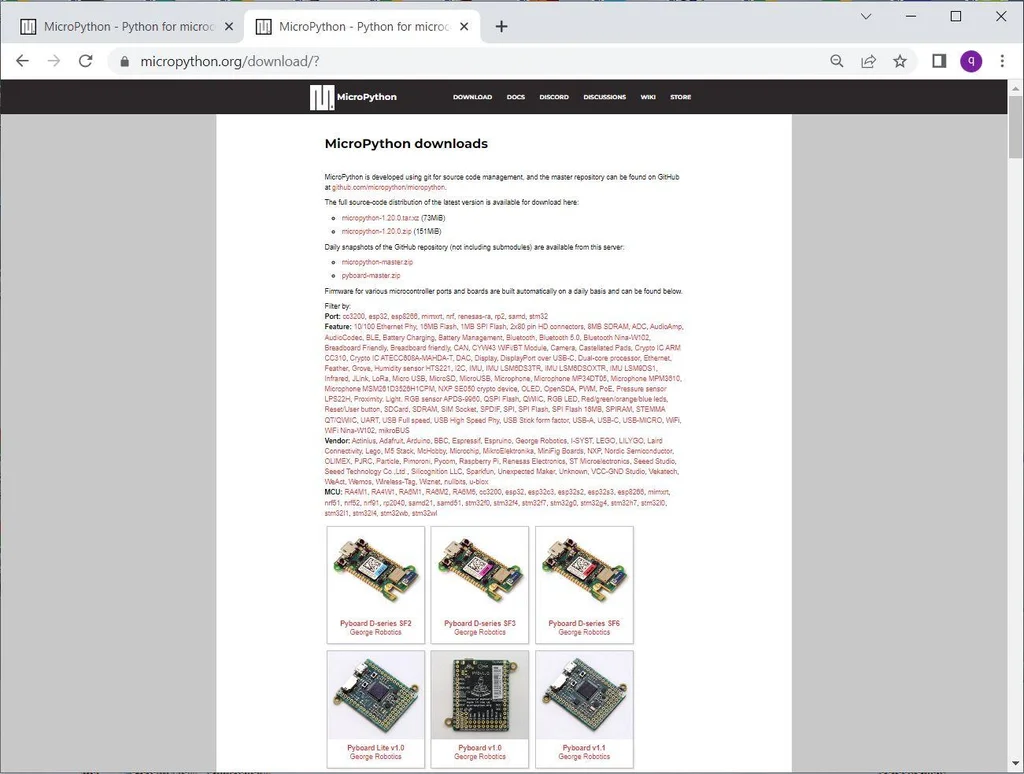
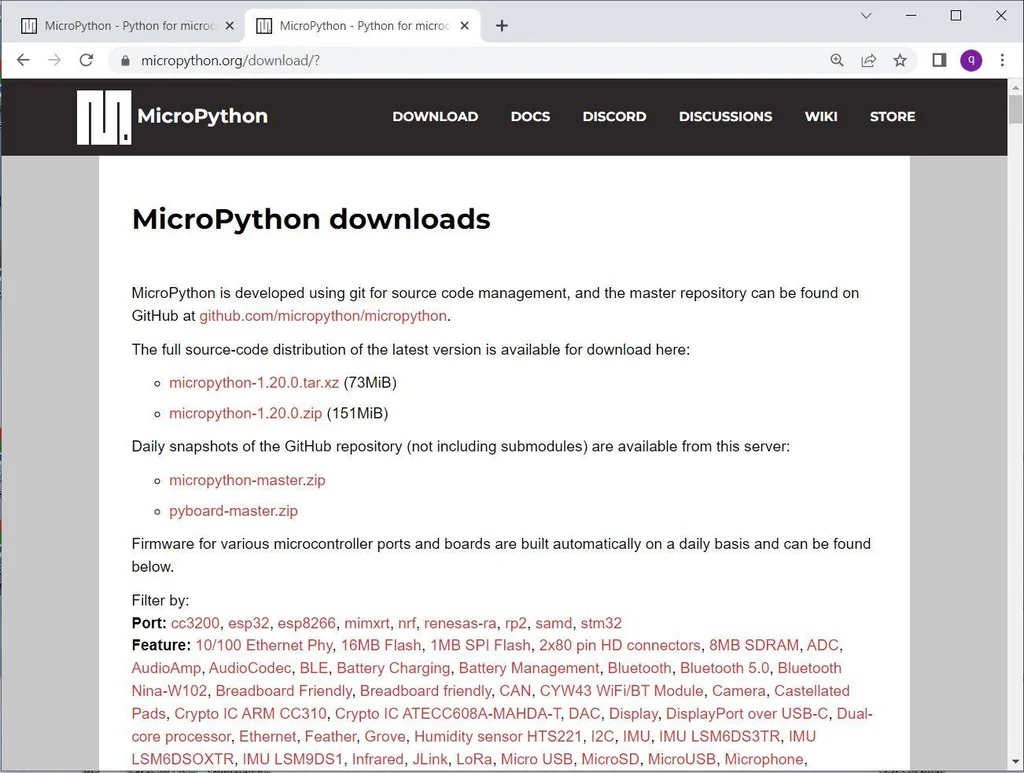
- در خط اول که دارای نوشتههای قرمز و برچسب “Filter by: Port” است، روی گزینه “esp8266” کلیک کنید. ( عکس 3)
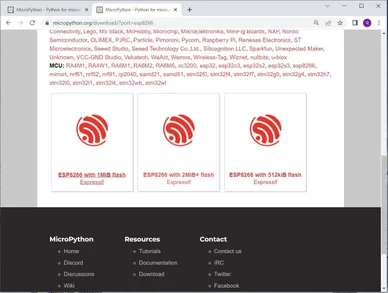
- گزینه وسط را در پایین صفحه انتخاب کنید. (عکس 4)
- گزینه “(latest)” firmware release را انتخاب کنید. (عکس 5)
- از وبسایت دانلود خارج شوید و به ادیتور Mu بازگردید.
- روی گزینه Mu Browse کلیک کنید و فایل میکروپایتون را از پوشه دانلود انتخاب کنید. (عکس 6)
- سپس روی گزینه “Erase & write firmware” کلیک کنید.
- بعد از اتمام آپلود، تب “Files” را انتخاب کنید.(عکس 7)
- در مرحله بعد، فایلهای وب سرور را نصب میکنیم.
نکات
- بردهای توسعه ESP8266 بسیاری در بازار وجود دارد که هر کدام به دلیل تفاوت در مجموعه چیپهای نصب شده نیاز به نسخه سفارشی میکروپایتون دارند.
- برای اطمینان از اینکه نسخه درست میکروپایتون را برای ESP8266 نصبکردهاید، روی عکسی که با برد شما مطابقت دارد کلیک کنید؛ سپس دستورالعملهای روی صفحه را دنبال کنید.
- هنگامی که میکروپایتون نصب شد، باید بتوانید هر برنامهای را که برای ESP8266 نوشته شده است، بدون توجه به نوع بردی که استفاده میشود، اجرا کنید.
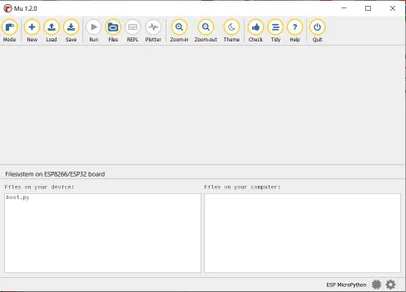
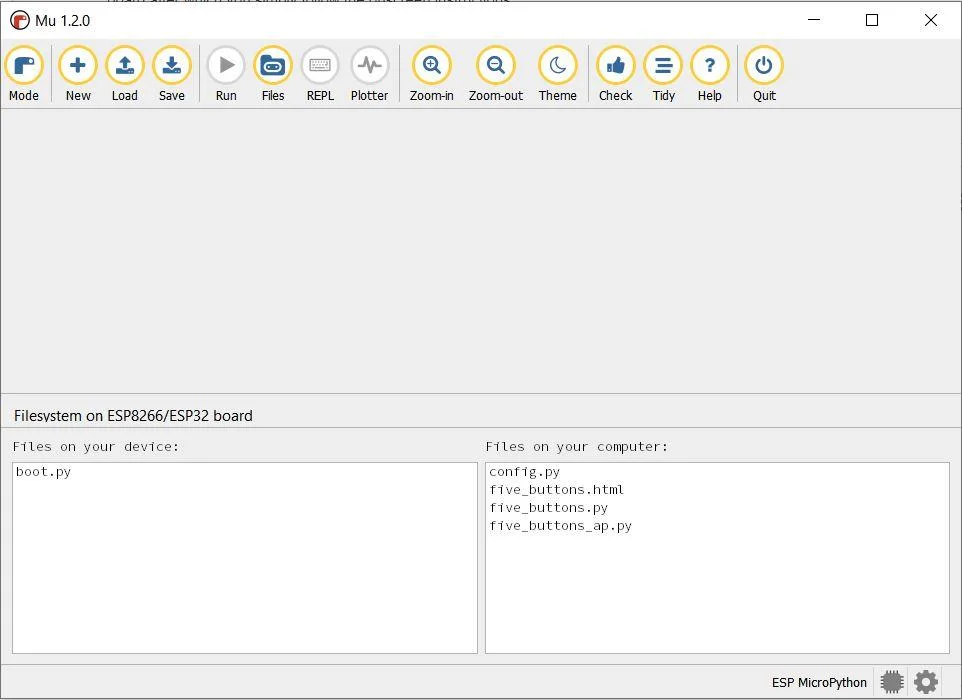
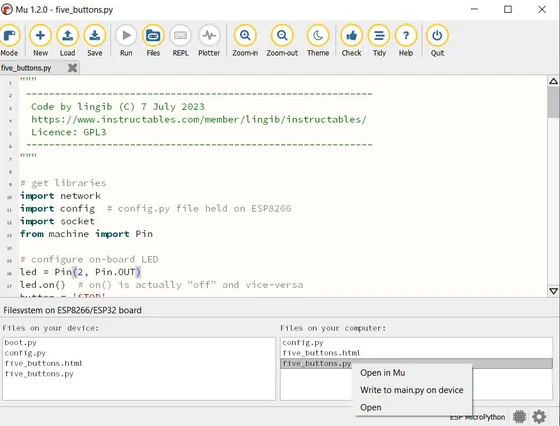
مرحله پنجم: نصب فایلهای برنامه
- عکس 1
- عکس 2
- عکس 3
زمانی که ادیتور Mu نصب میشود، پوشه C:\Users\”your-name”\mu_code ایجاد میکند.
مراحل
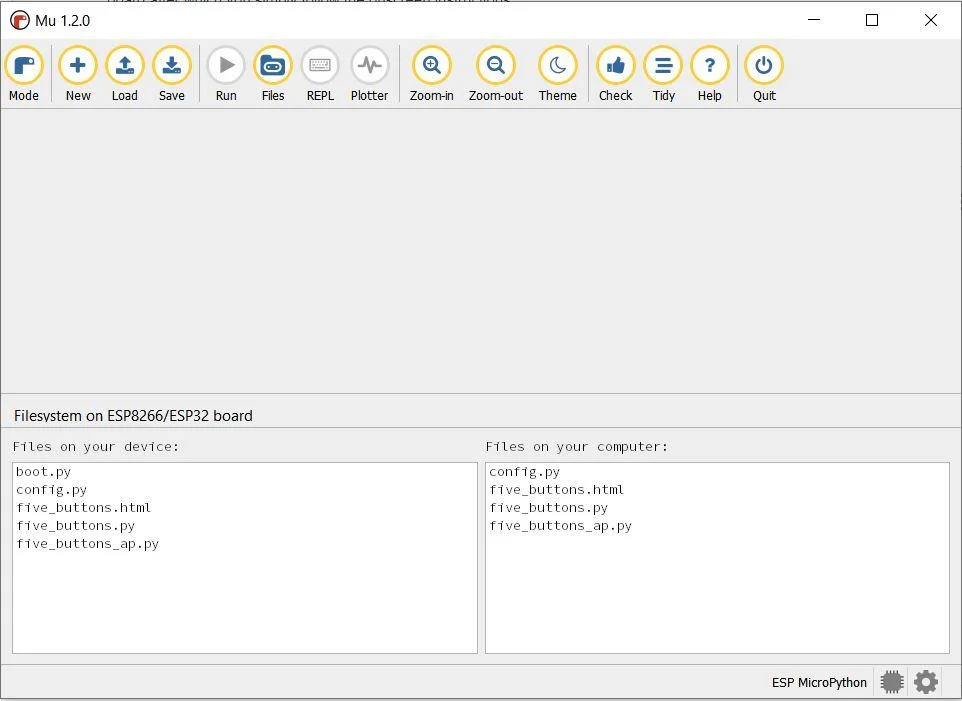
- هر یک از فایلهای پیوست شده را دانلود کرده و در پوشه “…\mu-code” کپی کنید.
- تبدیل فایل “pdf” به یک فایل متنی با استفاده از یک سایت آنلاین تبدیلکننده فایل pdf به txt مانند سایت https://pdftotext.com/
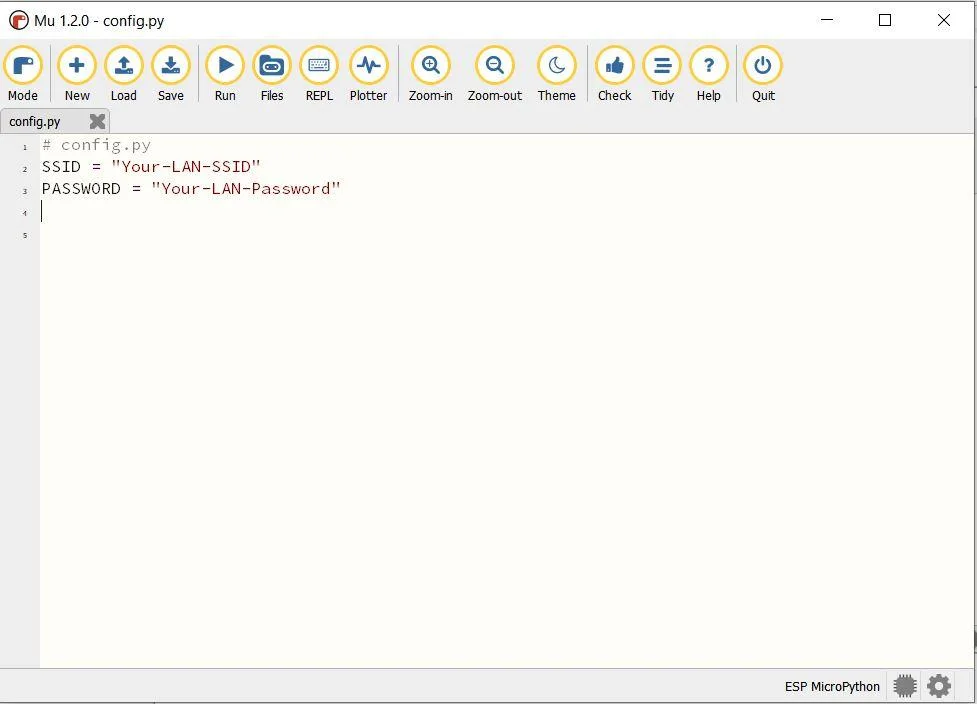
- نام فایل متنی را به “html” تغییر دهید. انجام این کار ضروری است؛ زیرا آپلود فایل HTML پشتیبانی نمیشود.
- فایل pdf را حذف کنید.
- روی گزینه “Load” کلیک کنید و فایل “py” را انتخاب کنید.
- متن را در قسمت «…» کپی کنید. quotes برای SSID و پسورد برای شبکه لوکال
(LAN) است. سپس روی گزینه “Save” کلیک کنید. انجام این کار ضروری است؛ زیرا LAN ssid و پسورد متفاوت هستند. - روی تب “Files” کلیک کنید و فایلها را از پنجره سمت راست به پنجره ESP که در سمت چپ است، انتقال دهید.
اکنون آماده آزمایش کد هستیم.
مرحله ششم: تست وب سرور ESP8266
- عکس 2
- عکس 1
روشهای مختلفی برای تست کد وجود دارد که سادهترین روش آن به شرح زیر است.
مراحل
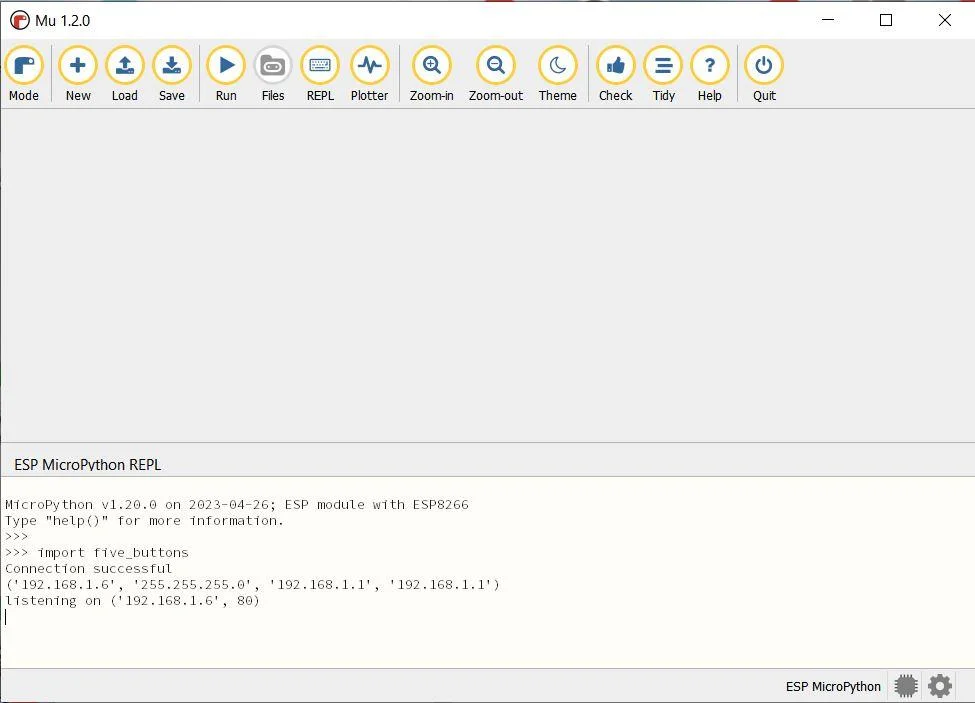
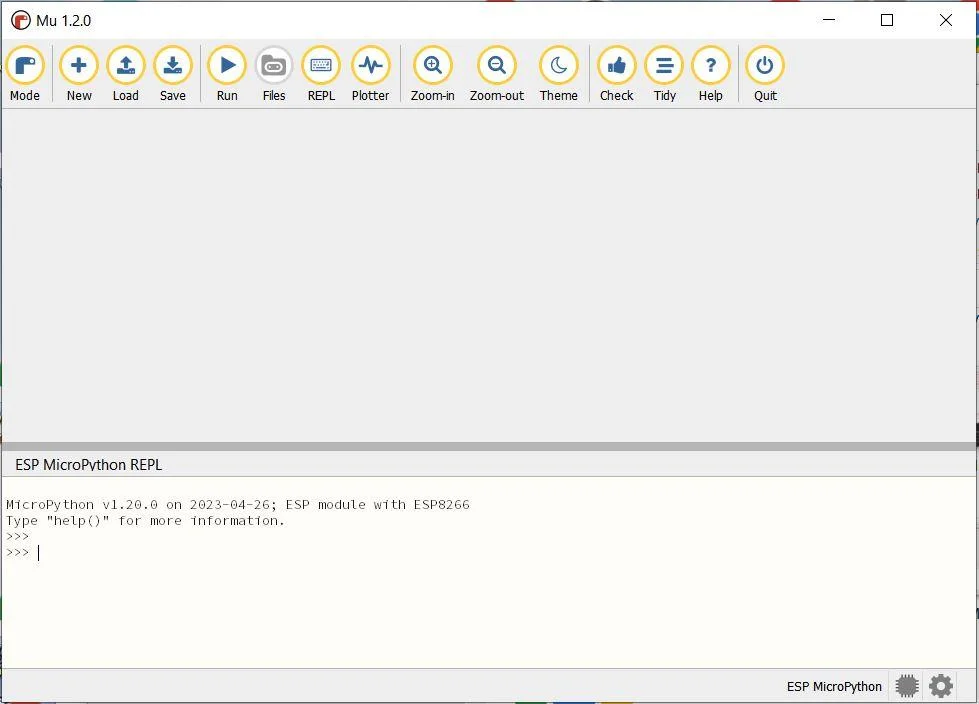
- روی گزینه REPL کلیک کنید.
- عبارت”import five_buttons” را تایپ کنید، سپس کلید “enter” را فشار دهید تا سرور راهاندازی شود.
- اگر REPL خطایی را گزارش کرد، دکمه CTRL-D را فشار دهید تا نرمافزار، دوباره اجرا شود و کامند را نیز دوباره تایپ کنید.
اکنون آماده اتصال به سرور هستیم.
نکات
- REPL یک محیط کامپیوتری است که در آن ورودیهای کاربر خوانده و ارزیابی میشود و پس از آن، نتایج به کاربر منتقل میشود.
- REPL مخفف عبارت “Read-Eval-Print Loop” است.
مرحله هفتم: اتصال به سرور
- عکس 1
- عکس 2
مراحل
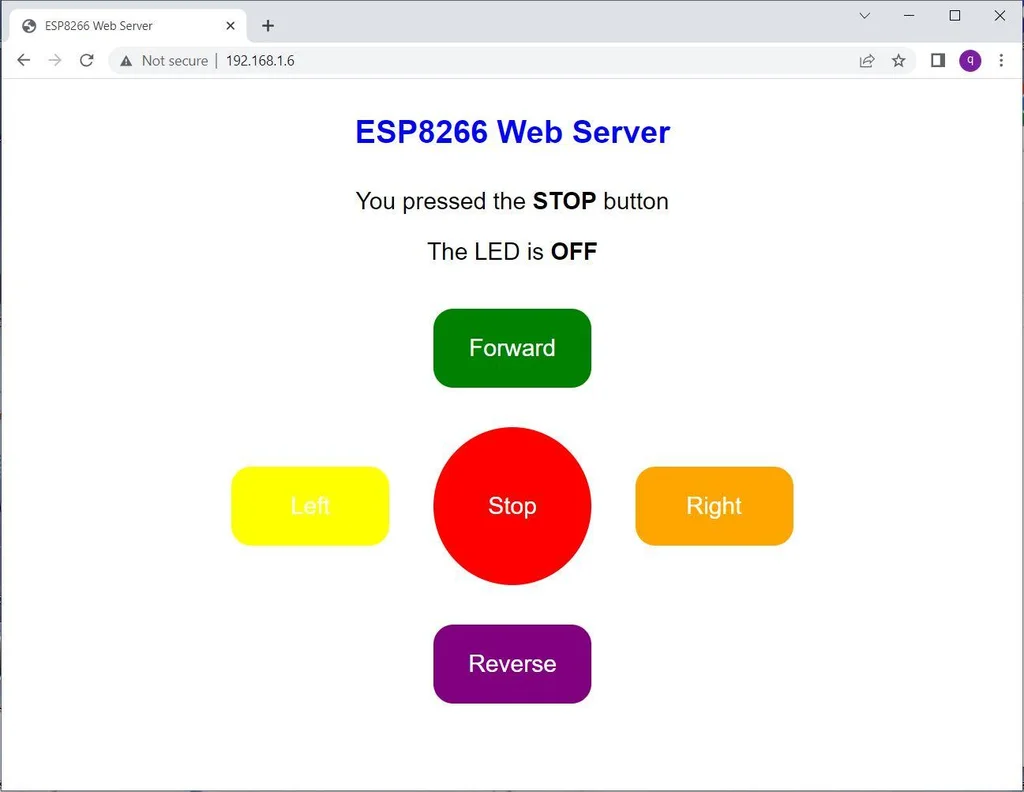
- مرورگر خود را باز کنید و URL نوشته شده در پنجره REPL را تایپ کنید. در این مثال، این URL شامل 192.168.1.6 است.
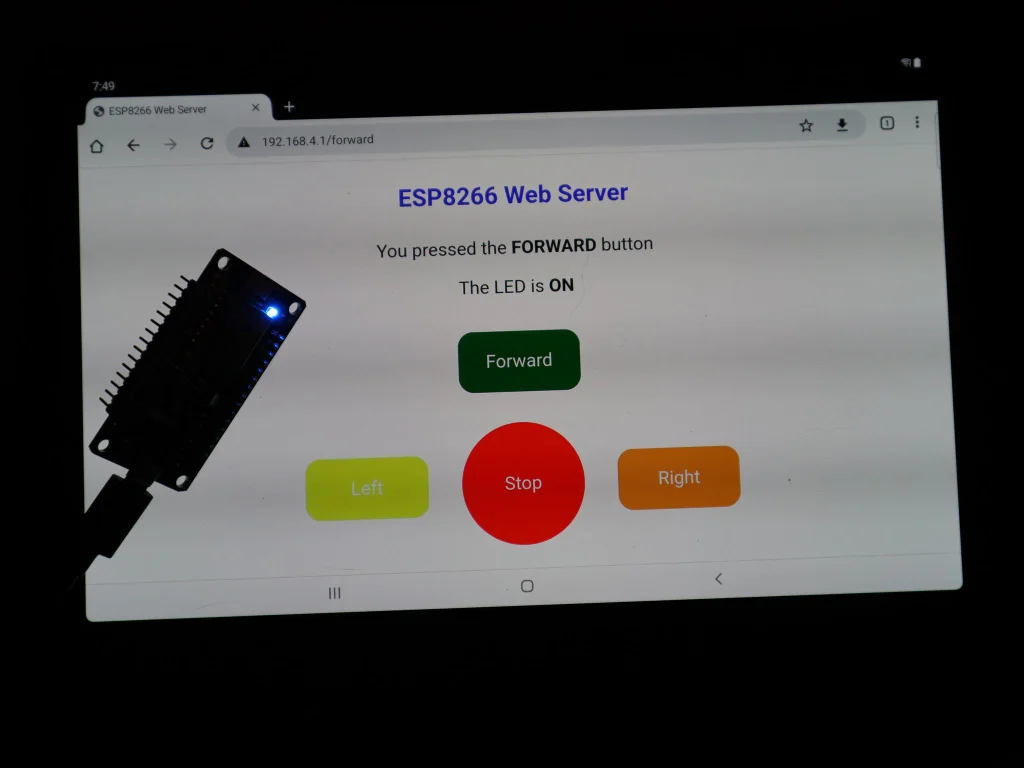
- اگر به URL موجود در پنجره مرورگر توجه کنید متوجه خواهید شد که هر زمان که روی دکمهای کلیک میکنید، این URL هم تغییر میکند.
- اگر روی یکی از دکمههای مستطیلی کلیک کنید، موارد زیر رخ میدهد:
- URL صفحه وب تغییر کرده است که نشاندهنده یک صفحه جدید است.
- LED داخلی یا آنبورد (دیود ساطعکننده نور) روشن میشود تا نشان دهد که ماشین یا ربات به سمت جلو حرکت میکند.
- محتوای صفحه وب نشاندهنده وضعیت LED داخلی یا آنبورد است.
مواردی که باید تست کنید.
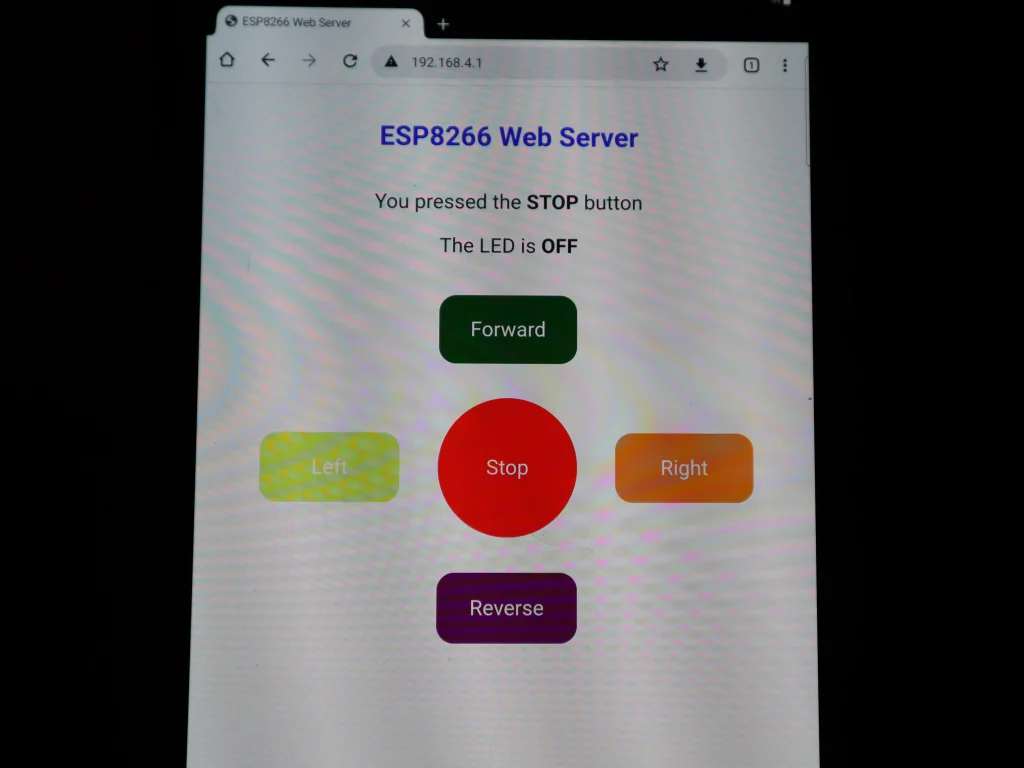
وقتی روی گزینه stop کلیک میکنید:
- LED روشن نمیشود.
- URL تغییر میکند.
- محتوای صفحه تغییر میکند.
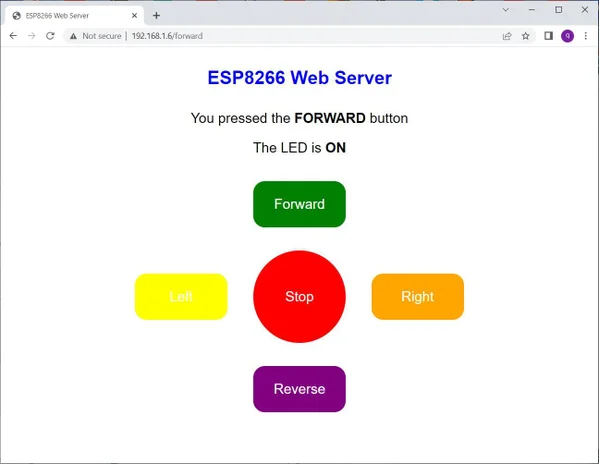
بهجای کلیککردن بر روی یک گزینه، forward/192.168.1.6 را در مرورگر خود تایپ کنید.
- LED روشن میشود.
- URL ثابت خواهد ماند و نشان میدهد که سرور آن صفحه وب را پیدا کرده است.
- محتوای صفحه تغییر میکند.
در نهایت، مرحله نصب و تست به پایان میرسد.
اکنون باید کد را بررسی کنیم…
مرحله هشتم: کد سرور
فایل “five_buttons.py” دارای کد سرور است.
کد دارای چهار بخش مجزا است که شامل موارد زیر است:
بخش اول
این بخش شامل عناوین زیر است:
- get libraries#
- configure on-board LED#
- get LAN security details from config.py#
- connect to your wireless LAN#
- wait for the ESP8266 to connect#
- get ESP8266 address#
- start listening#
این کد را تغییر ندهید، زیرا برای همه پروژهها، معتبر است.
بخش دوم
این بخش شامل عناوین زیر است:
- main loop#
- accept client#
- process text string#
این کد را هم تغییر ندهید، زیرا برای همه پروژه ها قابل استفاده است.
بخش سوم
این بخش شامل عناوین زیر است:
- action client button pushes#
- get HTML page#
- replace text in web page#
- send modified web page to client#
کدهای موجود در این بخش را میتوانید باتوجهبه نیاز خود تغییر دهید.
کد
|
1 |
if request_url.find('/forward') != -1: |
- کد بالا، یک عبارت شرطی است، زیرا با دونقطه به پایان میرسد.
- این عبارت شرطی به دنبال متن string /forward از client است.
- off() را میتوانید با تسک خود جایگزین کنید.
- button = FORWARD برای جایگزینکردن “place-holder” در صفحه وب HTML که به کنترلر شما ارسال میگردد، استفاده میشود.
- همچنین، LED = ON برای جایگزینکردن “place-holder” در همان صفحه وب HTML استفاده میشود.
توجه داشته باشید که هر خط کد در عبارت شرطی دارای چهار فاصله (یا یک تب) است.
این الگوی عبارات شرطی برای هر یک از دکمههای HTML تکرار میشود:
- forward/
- left/
- stop/
- right/
- reverse/
بخش چهارم
قسمتهای زیر را تغییر ندهید، زیرا آنها برای تمام پروژهها، قابل استفاده هستند.
- send(‘HTTP/1.1 200 OK\n’): این قسمت، یک هدر پاسخ HTTP ارسال میکند که نشان میدهد درخواست شما موفقیتآمیز بوده است. استاتوس کد “200 OK” نشان میدهد که سرور درخواست را پردازش کرده و منبع درخواستی را برمیگرداند.
- send(‘Content-Type: text/html\n’): این قسمت، نوع محتوای پاسخ را مشخص میکند و نشان میدهد که دیتاهای ارسال شده دارای فرمت HTML هستند.
- send(‘Connection: close\n\n’): این قسمت نشان میدهد که سرور پس از ارسال پاسخ، اتصال را قطع میکند. کاراکتر جدید (“\n\n”) نشاندهنده پایان کار هدرها و شروع محتوای واقعی است.
- sendall(html): این قسمت، محتوای فایل “html” را به مرورگر شما ارسال میکند.
- close(): این قسمت ارتباط با مرورگر را قطع میکند.
مرحله نهم: کد HTML
بررسی اجمالی
فایل “five_buttons.html” که دارای کد HTML است، در سرور ذخیره میشود.
هنگامی که درخواستی توسط سرور دریافت میشود، یک کپی (اصلاح شده) از این فایل به مرورگر ارسال میشود.
در داخل فایل، دو “place-holder” وجود دارد که به شرح زیر است:
- <p>You pressed the <strong>button_label</strong> button</p>
- <p>The LED is <strong>led_state</strong></p>
قبل از ارسال صفحه وب به client، با استفاده از کد سرور زیر، «place-holder»های فوق با متن مناسب جایگزین میشوند:
- html = html.replace(‘button_label‘, button)
- html = html.replace(‘led_state‘, LED)
صفحه وب با استفاده از یک شیت style در بخش <head> … </head> فایل HTML طراحی میشود.
بخش <head> … </head>
المنتهای HTML و متاتگهای زیر اطلاعات و تنظیمات صفحه HTML را ارائه میدهند.
- <title>ESP8266 Web Server</title>: این قسمت، عنوان صفحه HTML را مشخص میکند. متن “ESP8266 Web Server” بهعنوان تایتل در تایتل بار یا تب مرورگر، نمایش داده میشود.
- <meta name=”viewport” content=”width=device-width, initial-scale=1″>: این قسمت، تنظیمات viewport را برای صفحه مشخص میکند. متاتگ viewport برای کنترل نحوه نمایش صفحه وب در دستگاههای مختلف با اندازههای مختلف صفحه استفاده میشود. در این حالت، عرض ویوپورت (viewport) عرض دستگاه و سطح زوم اولیه عدد 1، قرار میگیرد.
- <link rel=”icon” href=”data:,”>: این قسمت، نماد فاویکون (favicon) صفحه وب را مشخص میکند. لینک تگ را با rel=”icon” نشان میدهد که منبع ارجاع شده فاویکون است. پارامتر href موقعیت فاویکون را نشان میدهد. در این مورد، از دیتای شماتیک URL استفاده میشود که نشان میدهد دیتاهای فاویکون مستقیماً در کد HTML امبدد شده است. بااینحال، در این کد خاص، دیتاهای فاویکون خالی است، به این معنی که هیچ فاویکونی مرتبط با صفحه وب وجود ندارد.
دکمه Stop
کدهای برگه <style> … <style> به جز دکمه ” Stop” توضیحی هستند.
همه دکمههایی که بهصورت یک مستطیل با گوشههای گرد هستند، به این شکل هستند:
- عرض: 160 پیکسل
- ارتفاع: 80px
- حاشیه شعاع: 20 پیکسل
همچنین، ارتفاع دکمه «Stop» از 80 پیکسل به 160 پیکسل، افزایش یافته است.
- ارتفاع: 160 پیکسل
- حاشیه شعاع: 80 پیکسل
با افزایش ارتفاع دکمه به 160 پیکسل، دکمه به شکل مربع می شود و افزایش شعاع تا 50 درصد، شکل دکمه را گرد می کند.
دکمههای افقی
دکمههای ” Left”، ” Stop” و “Right” در یک خط افقی هستند.
در همین راستا، سه کد زیر که دکمهها را با تگهای <div> … </div> تعریف میکنند را اضافه میکنیم:
<div>
<a href=”/left”><button class=”button button2″>Left</button></a>
<a href=”/stop”><button class=”button button3″>Stop</button></a>
<a href=”/right”><button class=”button button4″>Right</button></a>
</div>
ازآنجاییکه هر دکمه بهعنوان “display: inline-block” تعریف شده است، آنها مانند کاراکترهای متنی هستند و در یک خط مستقیم قرار میگیرند.
Hypertext
تگهای Hypertext <a href=” …”> … <a> برای تعریف هر دکمه استفاده میشوند.
کلیککردن روی یک دکمه باعث میشود URL /forward، /left، /stop، /right یا /reverse به سرور ارسال شود.
سرور از این URL استفاده میکند تا کاری را که میخواهد انجام دهد.
رنگهای دکمهها
دکمههای صفحه وب را میتوان با جایگزینکردن رنگ پسزمینه، به هر کدام از رنگهای زیر تغییر داد:
- قرمز
- نارنجی
- رنگ زرد
- سبز
- آبی
- رنگ بنفش
- نیلی
- بنفش
سایر رنگهای رایج در سایت زیر ذکر شدهاند:
https://www.w3schools.com/colors/colors_names.asp
نکات
وبسایت زیر مطالب مفیدی برای آموزش CSS و HTML دارد.
https://www.w3schools.com/html/
مرحله دهم: طراحی و ساخت برنامه دلخواه
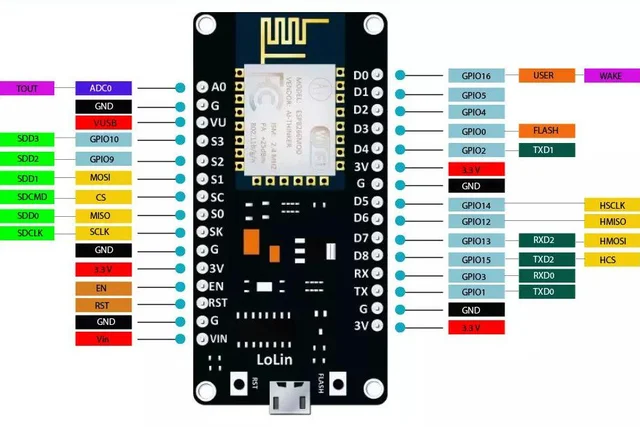
- پین های ESP8266
- طراحی و ساخت برنامه دلخواه
پین شمارهگذاری
شماره پینهای ESP8266 میتوانند گیجکننده باشد… بهخصوص اگر از قبلا از آردوینو استفاده میکردید.
اگر برد توسعه ESP8266 را بررسی کنید، خواهید دید که از دو برد، یکی بالای دیگری است.
اعداد GPIO (General Purpose Input Output) به شماره پینهای مربوط به برد کوچک که در بالا است، اشاره دارند. هر کدام از این پینها به نوبه خود به اعداد A0، D0 .. D8، S2 .. S3 در برد بزرگ تر که در پایین است، متصل می شوند.
اعداد A0, D0 .. D8, S2 .. S3 روی برد بزرگ تر شبیه به اعداد Arduino UNO هستند.
اما از اعداد آردوینو استفاده نکنید، سعی کنید همیشه از اعداد GPIO استفاده کنید؛ چون اعداد GPIO برای تمامی برد های توسعه استفاده میشود.
مثالها
بیایید یک LED را بهصورت سری با یک مقاومت محدودکننده جریان 330 اهمی بین پایه D6 و زمین وصل کنیم.
برای روشنکردن این LED از کد زیر استفاده میکنیم:
led2 = Pin(12, Pin.OUT)
led2.on()
ازآنجاییکه پایه D6 به GPIO12 متصل است، هنگام تعریف led2 در اولین خط کد، از عدد 12 استفاده می کنیم.
نکات
- در برخی از بردها، کد on()، LED را به دلیل سیمکشی برد خاموش میکند. اگر اینطور است از led2.off() برای روشنکردن LED استفاده کنید.
- وبسایت زیر مطالب خوبی برای آموزش برنامهنویسی ESP8266 دارد.
https://docs.micropython.org/en/latest/esp8266/tutorial/index.html
- هنگامی که برنامه شما قطعی شد، شما میتوانید با کلیک راست بر روی فایل پایتون و انتخاب گزینه Write to main.py، این برنامه را بهصورت اتوماتیک در زمان راهاندازی، اجرا کنید.
- برای حذف py از ESP8266، روی گزینه “main.py” راست کلیک کرده و گزینه “Delete” را بزنید.
- برای توقف برنامه، CTRL-C را بزنید.
- برای اینکه “سافت بوت” انجام شود، CTRL-D را بزنید.
اولین باری که یک برنامه را اجرا میکنید، ESP8266 اجرا میشود و اگر میخواهید دوباره آن را اجرا کنید به “سافت ری بوت” نیاز دارید.
مرحله یازدهم: مدهای اکسسپوینت و استیشن
اصلاحات
اکسسپوینت دستگاههایی هستند که اتصال بیسیم را فراهم میکنند. این دستگاهها برای شرایطی که دسترسی به اینترنت وجود ندارد، مناسب هستند.
استیشن دستگاهی است که بهصورت بیسیم به شبکه متصل میشوند. این مد از اتصال به اینترنت پشتیبانی میکند.
کلاینتها دستگاههایی هستند که به شبکه متصل هستند و میتوانند با سایر دستگاههای موجود در شبکه ارتباط برقرار کنند.
کانفینگ کردن
ESP8266 را میتوان بهعنوان یک اکسسپوینت یا یک استیشن کانفینگ کرد.
- فایل ” five_numbers.py ” را بهعنوان یک استیشن، کانفینگ میکند.
- فایل “five_numbers_ap.py” را بهعنوان یک اکسسپوینت، کانفینگ میکند.
تفاوت کدها
لوپ اصلی برای هر دو روش یکسان است و هر دو روش فایل HTML یکسانی را به اشتراک میگذارند… تفاوتها در چند خط اول کد هستند.
بیایید چند خط اول کد را در هر دو روش مقایسه کنیم.
روش اکسسپوینت (Access Point)
- import network
- import socket
- ssid = ‘ESP8266_AP’
- password = ‘12345678’
- ap = network.WLAN(network.AP_IF)
- config(essid=ssid, password=password)
- active(True)
- :()while not ap.active
- pass
- ()status = ap.ifconfig
- esp8266_ip = status[0]
- addr = (esp8266_ip, 80)
- ()s = socket.socket
- bind(addr)
- listen(1)
- print(‘listening on’, addr
روش استیشن مد (Station Mode)
- import network
- import socket
- ssid = config.SSID
- password = config.PASSWORD
- sta = network.WLAN(network.STA_IF)
- connect(ssid, password)
- active(True)
- while not sta.isconnected():
- pass
- status = sta.ifconfig()
- esp8266_ip = status[0]
- addr = (esp8266_ip, 80)
- s = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
- bind(addr)
- listen(1)
- print(‘listening on’, addr)
وقتی کد را بررسی میکنیم، متوجه میشویم که فقط سه تفاوت وجود دارد (این تفاوتها در متن بالا بولد شدهاند.)
خط 3 و 4 کد نیز نیاز به توضیح دارند که به شرح زیر است:
- در روش اکسسپوینت، SSID و password میتوانند بهدلخواه شما انتخاب شوند.
- در روش استیشن، ssid و password باید همان چیزی باشد که روی روتر نوشته شده است.
دلیل اینکه شما باید ssid و password فایل config.py را ادیت کنید، این است که هر ssid و password مربوط به LAN متفاوت است.
مرحله دوازدهم: اتصال به یک اکسسپوینت (Access Point)
- عکس 7
- عکس 6
- عکس 5
- عکس 4
- عکس 3
- عکس 2
- عکس 1
راهاندازی سرور اکسسپوینت ESP8266
- روی تب Mu Files کلیک کنید.
- فایل five_buttons_ap.py را در پنجره ESP8266 بکشید و رها کنید.
- برای خروج از قسمت مشاهده فایلها، روی تب “Files” کلیک کنید.
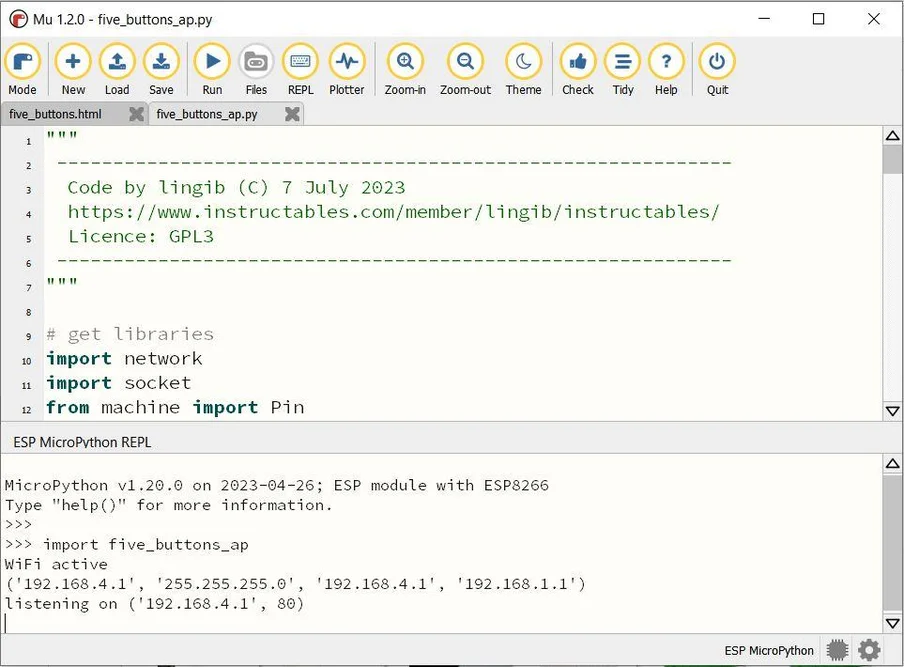
- روی تب “REPL” کلیک کنید و عبارت import five_buttons_ap را تایپ کنید… ESP8266 با یک آدرس IP پاسخ میدهد.
اتصال به اکسسپوینت
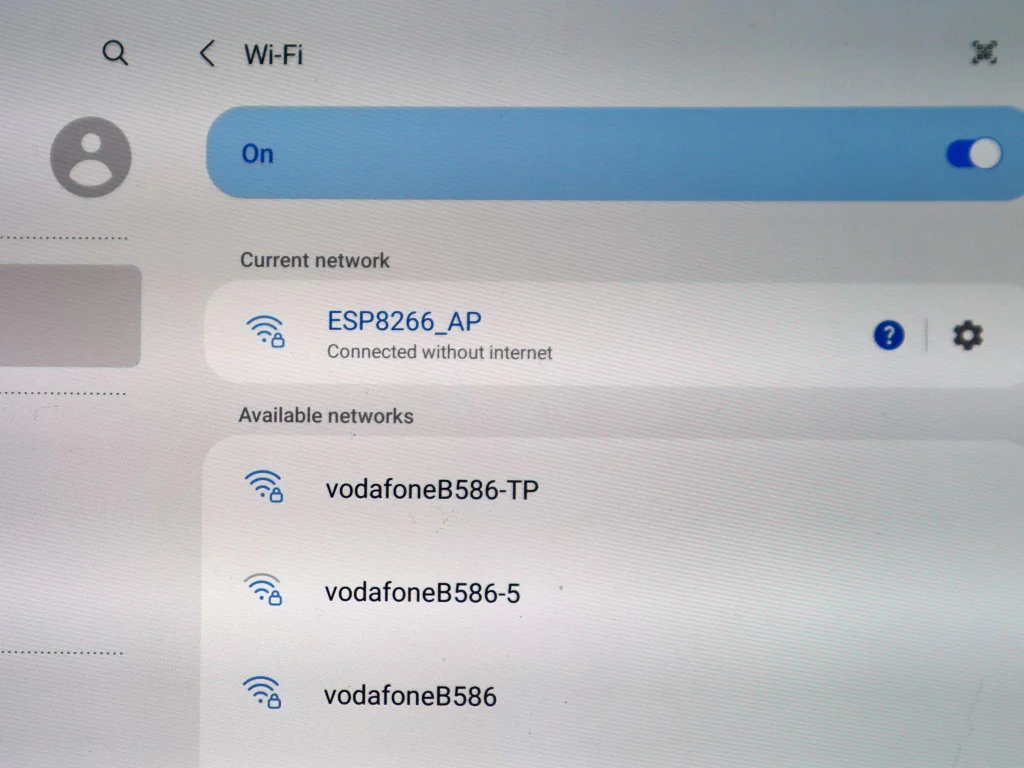
- در گوشی همراه یا تبلت خود، به منوی «تنظیمات» بروید و روی گزینه WiFi کلیک کنید.
- ESP8266_AP را انتخاب کنید.(عکس 2)
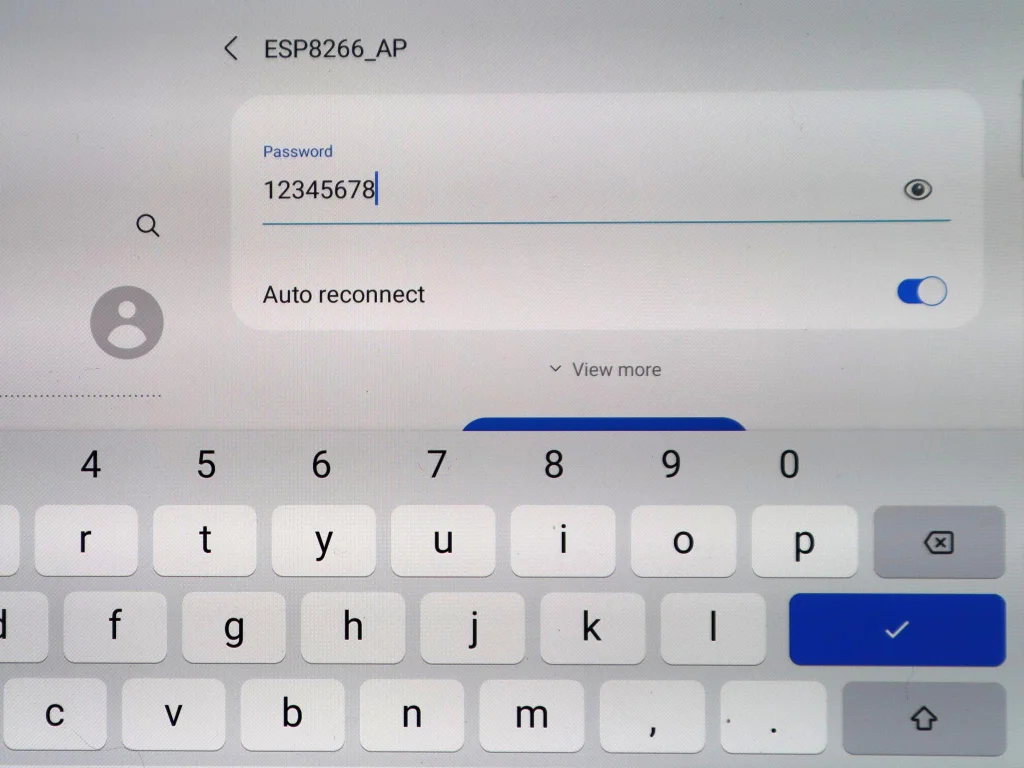
- در قسمت پسورد، 12345678 را وارد کنید.(عکس 3)
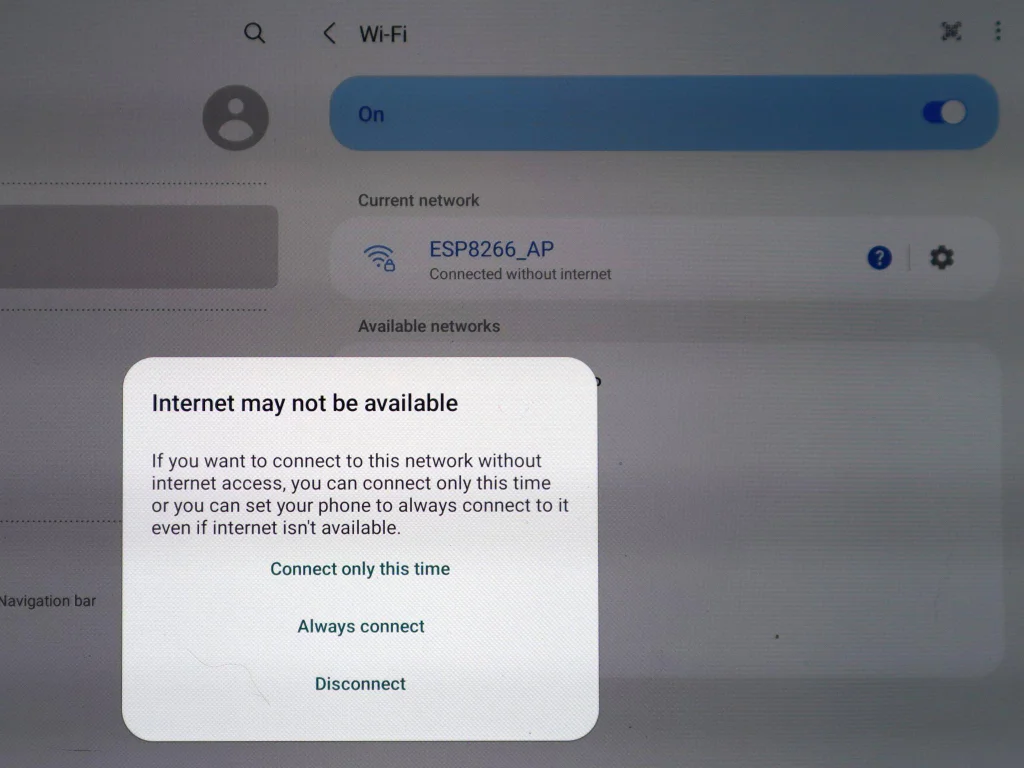
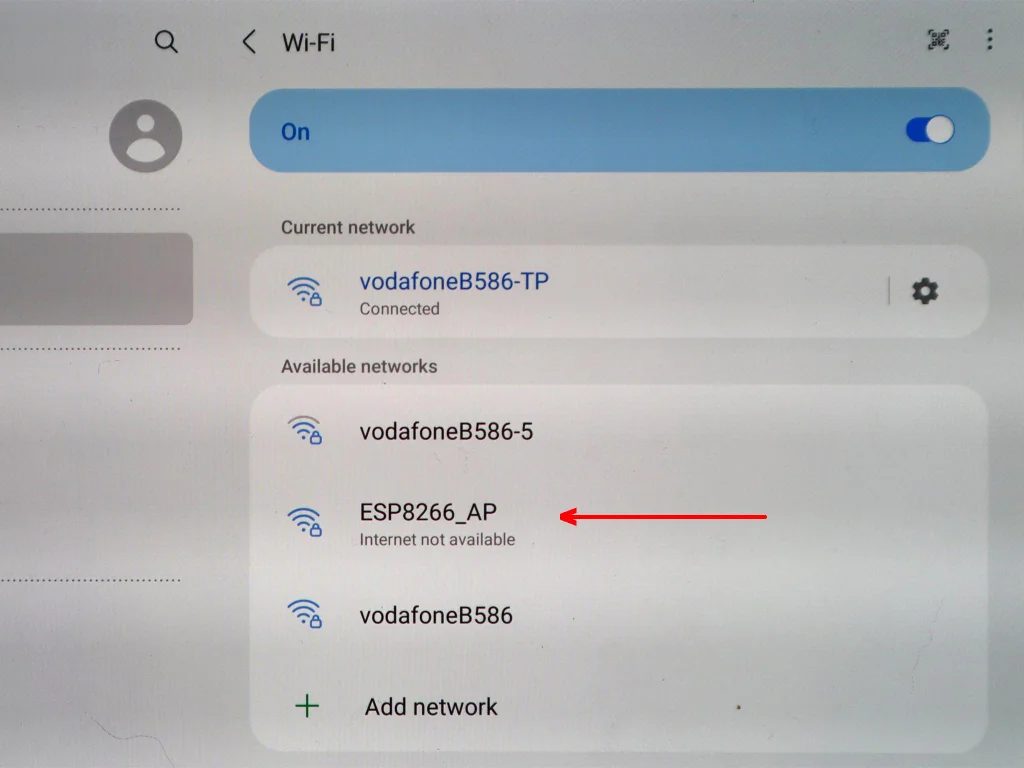
- اکنون به وایفای متصل میشوید.(عکس 4 و عکس 5)
- مرورگر خود را باز کنید و آدرس IP سرور را تایپ کنید… در این مثال، آدرس IP، 192.168.4.1است؛ اما ممکن است آدرس شما متفاوت باشد که اگر همه چیز درست انجام شود، یک صفحه وب ظاهر میشود. (عکس 6)
- روی دکمه فوروارد کلیک کنید… URL مرورگر باید تغییر کند و LED برد ESP8266 روشن شود.( عکس 7 )
اکنون شما در مد اکسسپوینت هستید.
جمعبندی
در این مقاله درباره نحوه کنترل یک آبجکت با استفاده از مرورگر وب و یک ماژول بیسیم ESP8266 توضیح داده شد.
میکروپایتون برای کانفینگ ESP8266 بهعنوان یک وب سرور استفاده میشود.
ESP8266 node MCU از دو سرور مد پشتیبانی میکند که این دو مد عبارتاند از:
- مد AP (اکسسپوینت) که نیازی به اتصال اینترنت ندارد
- مد استیشن
تمام گرافیکها روی سرور قرار دارند و وضعیت آبجکت بهصورت بلادرنگ به مرورگر گزارش میشود.
کد نمایشی را میتوان با پروژههای دیگر تطبیق داد… شما باید فقط توابع led.on() و led.off() را با کد خود جایگزین کنید.
برای انجام این پروژه به یادگیری مباحث میکروپایتون، HTML (Hyper Text Markup Language) و CSS (Cascading Style Sheets) نیازی نیست، اما اگر بخواهید تغییراتی در کد خود ایجاد کنید، به این موارد نیاز دارید.
برای انجام این پروژه از ادیتور “drag-and-drop” استفاده میشود. یکی از ویژگیهای این ادیتور این است که این امکان را برای شما فراهم میکند تا بدون نصب نسخه کامل پایتون بر روی سیستم خود، بتوانید میکروپایتون را بر روی ماژول بیسیم ESP8266، نصب کنید.
وبسایت زیر مطالب خوبی برای آموزش برنامهنویسی ESP8266 دارد.
https://docs.micropython.org/en/latest/esp8266/tutorial/index.html
وبسایت زیر مطالب مفیدی برای آموزش CSS و HTML دارد.
https://www.w3schools.com/html/
هزینه تخمینی تجهیزات این پروژه، کمتر از 5.00 دلار است.
منبع: instructables
















































سیسوگ با افتخار فضایی برای اشتراک گذاری دانش شماست. برای ما مقاله بنویسید.