بررسی نرم افزار SquareLine و ساختار سیستم های گرافیکی + معرفی انواع فرمت های رنگ
قسمت 2در قسمت اول از این آموزش به بررسی ملزومات سیستمهای گرافیکی و کاربردهای آنها، تعریف سیستم گرافیکی LVGL و ویژگیهای آن پرداختیم. در این قسمت قصد داریم که درباره نرمافزار Square Line، ساختار سیستمهای گرافیکی و فرمتهای رنگ در سیستمهای گرافیکی صحبت کنیم. پس تا پایان این قسمت ما را همراهی کنید.
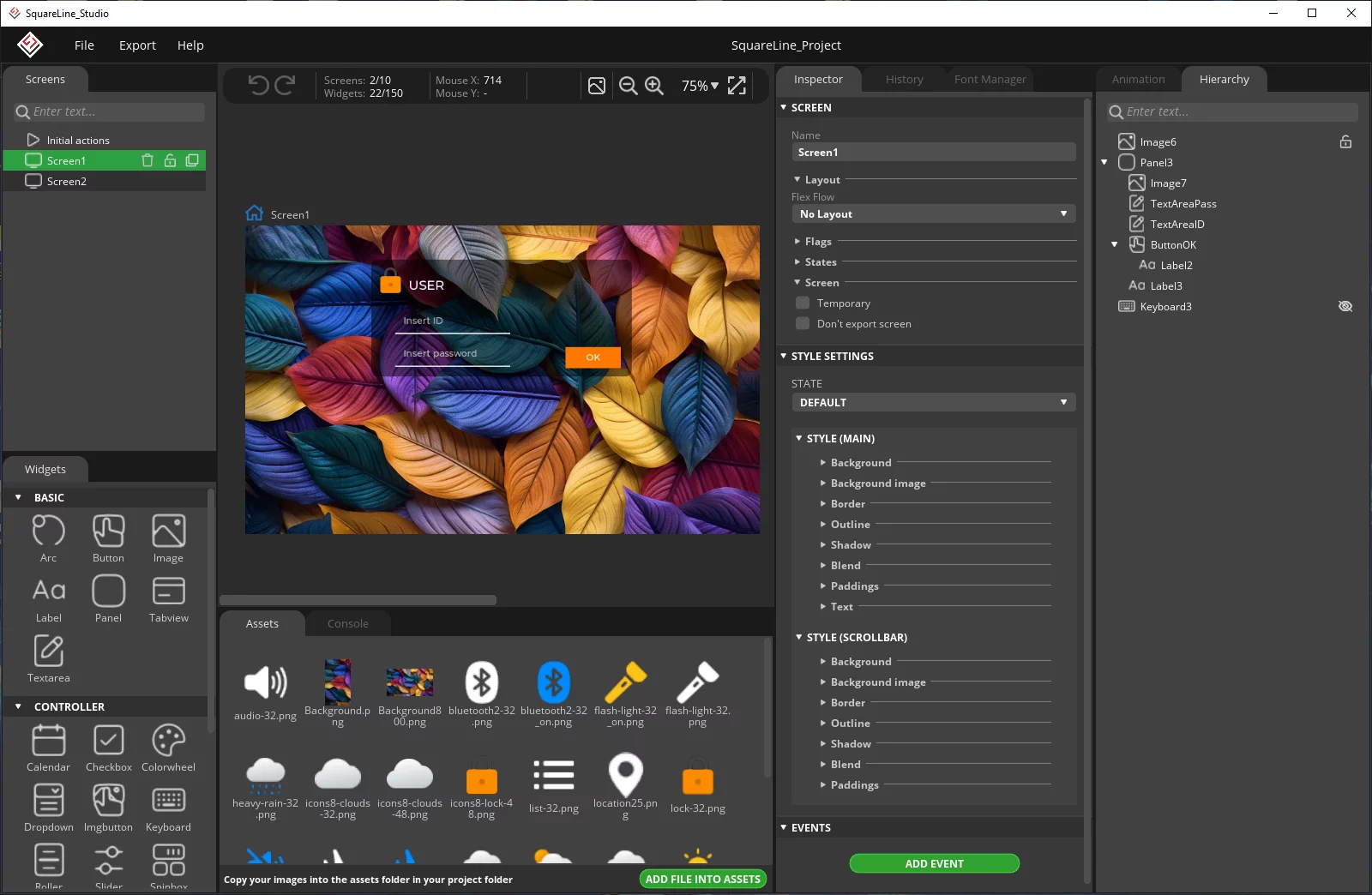
نرمافزار طراحی گرافیکی SquareLine
نرمافزار SquareLine نرمافزار طراحی گرافیکی سیستم گرافیکی LVGL است و اگر شما بخواهید یک پروژه انجام بدهید، برای طراحی اولیه محیط گرافیکی خود میتوانید از این نرم افزار کمک بگیرید و مراحل طراحی محیط گرافیکی خود را با سرعت بیشتر و همچنین، کاربردیتر، زیباتر و کاربر پسندتر طراحی کنید.

از مهمترین ویژگیهای نرمافزار SquareLine میتوان به موارد زیر اشاره کرد:
- قابلیت طراحی کامل محیط گرافیکی
- قابلیت افزودن انیمیشن
- قابلیت نمایش تمام ویژگیهای ویجتها
- قابلیت افزودن انواع فونت
- قابلیت افزودن تصویر با فرمتهای مختلف
- پشتیبانی از ویجتهای اصلی سیستم گرافیکی
- پشتیبانی از تمامیevent ها
- طبقهبندی تمامی صفحهها و ویجتها
- خروجی محیط طراحی برای شبیهساز و سختافزار
در ادامه این مطلب به توضیح این ویژگیها میپردازیم.
این نرمافزار طراحی گرافیکی قابلیت طراحی کامل صفحههای برنامهی گرافیکی شما را دارد و از طریق این نرمافزار شما میتوانید ویجتهای Base و Core را به صفحههای خود اضافه کنید و آنها را از نظر ظاهری (Style) ویرایش و در نهایت به آنها event و انیمیشن اضافه کنید. ویجتهای Extra هم به مرور در حال اضافهشدن به نرمافزار هستند.
شما داخل این نرمافزار میتوانید فرمتهای مختلف عکس را بیاورید و خود نرمافزار آنها را برایتان Convert و تبدیل به فایل C یا Bin میکند.
داخل نرمافزار SquareLine در بخش رخدادها (event)، میتوان انواع eventها را درون ویجتها فعال کرد همانند لمس کردن و کلیک کردن،رسم شدن و رها کردن و … ؛ تمام این eventها را شما میتوانید از طریق این نرمافزار کنترل کنید.
یک از قابلیت های خوبی که این نرمافزار دارد این است که ویجتها و صفحات برای مدیریت بهتر در نرمافزار به صورت طبقهبندی به شما نمایش داده میشوند. وقتی که حجم کار بالا میرود، شما میتوانید از طریق این طبقهبندیها، کارتان را راحتتر بررسی و گسترش دهید و در نهایت، نرمافزار SquareLine به شما مجوعهای از فایلهای C میدهد که میتوانید آنها را داخل پروژهی سختافزاری و یا شبیهسازی خود اضافه و از آنها استفاده کنید.
البته دوستان به این نکته حواستان باشد که درون نرمافزار SquareLine، شما صرفاً طراحی اولیه محیط گرافیکی خود را انجام میدهید؛ یعنی در آن نمیتوانید کد بنویسد، این نرمافزار کدهای ویجتها و صفحات طراحی شده را بهصورت صفحه به صفحه جدا میکند و از طریق آنها شما می توانید مقدمات پروژه را خود را پیش ببرید و بقیه کار را باید خودتان یا داخل کامپایلر سختافزار یا شبیهساز انجام دهید.
بنابراین، در نرمافزار SquareLine نمیتوان کد نوشت و این نرمافزار فقط محیط گرافیکی را برای شما طراحی میکند.
ساختار سیستمهای گرافیکی
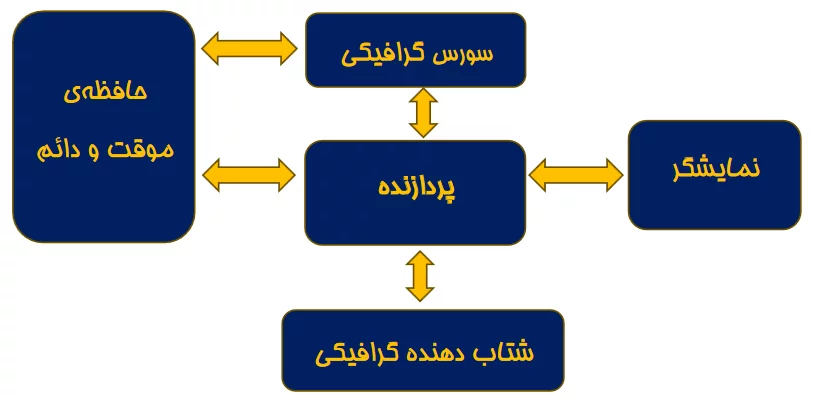
اکنون میخواهیم ساختار سیستمهای گرافیکی LVGL چه سیستمهای گرافیکی دیگر را بررسی کنیم. بهطورکلی، پردازنده سیستم گرافیکی، هسته مرکزی آن است. اولین بخشی که با این هسته مرکزی در ارتباط است، سورس کتابخانه گرافیکی میباشد که در این آموزش ما با سورس کتابخانههای LVGL کار میکنیم. اجزای اصلی دیگر سیستمهای گرافیکی شامل: شتابدهنده گرافیکی، حافظه موقت و دائم و نمایشگر میباشند.
شما باید کد خود را بر اساس سورس و ساختار سیستم گرافیکی داخل پردازنده بنویسید. پردازنده باتوجه به نیازهای سورس گرافیکی ، اطلاعات را پردازش میکند. ویژگیهای سیستم گرافیکی نیز در این پردازش دخیل هستند. مثلاً، پشتیبانی سیستم گرافیکی از واحد شتابدهنده سخت افزاری کمک میکند اطلاعات با سرعت بیشتری به نمایشگر شما انتقال یابد.
 هر سیستم گرافیکی، یک بخش مربوط به حافظه موقت و دائم دارد؛ یعنی برای اینکه سیستم گرافیکی شما بتواند اطلاعات خود را جدا از پردازنده در مکانی ذخیره کند، از بخشی از رم پردازنده شما استفاده میکند. همچنین، هر سیستم گرافیکی از حافظه دائم درون پردازنده شما هم بر ذخیره سازی اطلاعات ثابت استفاده می کند.
هر سیستم گرافیکی، یک بخش مربوط به حافظه موقت و دائم دارد؛ یعنی برای اینکه سیستم گرافیکی شما بتواند اطلاعات خود را جدا از پردازنده در مکانی ذخیره کند، از بخشی از رم پردازنده شما استفاده میکند. همچنین، هر سیستم گرافیکی از حافظه دائم درون پردازنده شما هم بر ذخیره سازی اطلاعات ثابت استفاده می کند.
خود پردازنده هم برای اینکه بتواند سیستم گرافیکی را اجرا کند مقداری از حافظهی داخلی را اشغال میکند و این حافظه دیگر در اختیار سورس گرافیکی به صورت مستقیم نیست و پردازنده از آن استفاده میکند؛ بنابراین، کل حافظه رم را نباید به سیستم گرافیکی اختصاص دهید و باید مقداری از آن را برای پردازنده قرار دهید و در صورت نبود حافظه پروژه یا کمپایل نمی شود و یا در زمان اجزا سیستم گرافیکی هنگ یا کرش میکند.
بعد از آماده سازی اطلاعات نمایشی توسط کتابخانهی گرافیکی، پردازنده باید این اطلاعات را به صفحهی نمایش انتقال دهد. درصورتیکه شتابدهنده گرافیکی در سختافزار موجود باشد، شتابدهنده گرافیکی، این اطلاعات آماده را بهصورت جداگانه و بدون دخالت پردازنده (CPU) به سمت نمایشگر انتقال میدهد در غیر این صورت، پردازنده به صورت مستقیم یا توسط درگاههای خود اطلاعات نمایشی را به نمایشگر منتقل میکند.
نکته✅
این شتابدهندههای گرافیکی فقط عملیات انتقال را انجام نمیدهند؛ گاهی اوقات این شتابدهندهها عملیات های دیگری نیز انجام میدهند؛ از جمله: عملیات Convert کردن دوتا رنگ به هم، ادغامکردن دوتا رنگ با هم و یا ادغامکردن یک آبجکت بر روی یک پسزمینه.
بعد از اینکه شتابدهنده گرافیکی روی اطلاعات آماده شده، تحلیلها و پروسسور را انجام داد، این اطلاعات را به نمایشگر انتقال میدهد و در نهایت، کاربر این اطلاعات را میبیند. شکل زیر، بلوک دیاگرام یک سیستم گرافیکی است:
نکته مهم💡
وجود شتابدهنده گرافیکی، الزامی نیست؛ اما وجود بقیه موارد ذکر شده در تصویر بالا، الزامی است.
انواع فرمتهای رنگ
 برخی از انواع فرمتهای رنگ در سیستمهای گرافیکی عبارتاند از:
برخی از انواع فرمتهای رنگ در سیستمهای گرافیکی عبارتاند از:
- Monochrome
- Transparent Base
- 8 (RGB332)
- 16 (RGB565)
- 24 (RGB888)
- 32 (ARGB8888)
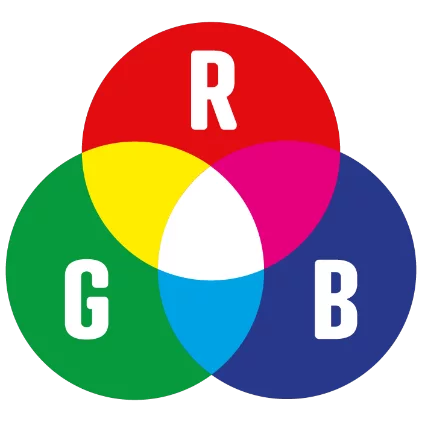
فرمتهای رنگ یکی از مواردی است که شما در سیستمهای گرافیکی از آنها استفاده می کنید. همهی صفحات نمایش و سیستم های گرافیکی براساس فرمت رنگی کار می کنند، بنابراین شما باید با فرمتهای رنگ آشنا شوید تا بتوانید این سیستمها را راه اندازی کنید. رنگها در سیستمهای گرافیکی، اصولاً بر مبنای فرمت RBG هستند؛ یعنی بقیه فرمتها را هم داریم؛ ولی سیستمهای گرافیکی میکروکنترلری اصولاً بر مبنای RBG هستند.
تمام رنگها قابلیت تشکیل شدن از سهرنگ قرمز، سبز و آبی را دارند. سیستم گرافیکی به کمک این فرمتها، اطلاعات نمایشی خود را به شما ارائه میدهد.
۱. Monochrome
در فرمت رنگ Monochrome شما فقط رنگهای سفید یا سیاه را دارید. مزیت رنگ Monochrome این است که حجم داده آن کمتر از بقیه رنگها است. اما در این فرمت شما فقط یا حالت روشن دارید یا خاموش (یعنی یا هست یا نیست)؛ مثل LCDI گرافیکی، LCDI کاراکتری، تابلوهای روان، دات ماتریسها و…
در این رنگ، برای هر پیکسل رنگ، یک بیت وجود دارد و اگر شما یک تصویری داشته باشید که پیکسلهایش بایت، بایت باشد، (هر بایت ۸ تا پیکسل دارد) حجم تصویر شما کم میشود.
خب حالا سؤال پیش میاد Monochrome چه کاربردی دارد؛ چون ما اکثر LCD هامون رنگی هستند؟!
کاربرد فرمت رنگ Monochrome

این فرمت در مواردهای مختلف کاربرد دارد. بهعنوانمثال، وقتی شما میخواهید دستگاهی بسازید که اطلاعات یک قبض را بهصورت سیاهسفید چاپ کند، باید از فرمت رنگ سیاه سفید استفاده کنید؛ به این صورت که باید ابتدا اطلاعات رنگی را به رنگهای سیاهسفید تبدیل کرده و سپس آنها را بهصورت سیاهسفید چاپ کنید.
2- فرمت رنگ بر اساس شفافیت (Transparent Base)
فرمت رنگ بعدی Transparent میباشد. در سیستم گرافیکی LVGL رنگ Transparent Base به این صورت است که مثلاً شما میتوانید از 1 تا 8 بیت کیفیت برای این فرمت رنگ Transparent Base اختصاص بدهید. بهطورکلی، رنگ در Transparent Base بر اساس رنگ مشکی هست اما LVGL این فرمت را برای هر رنگی میتواند قرار دهد.
کاربرد فرمت رنگ Transparent Base
از فرمت رنگ Transparent Baseها در زمینههایی که برای Monochrome گفته شد، استفاده میشود. همچنین، از آنها در نمایش نوشته بهصورت سیاهرنگ یا هر رنگ دیگری استفاده می شود.
تصویر ها در فرمت Transparent Base از Monochrome تعداد بیتهای بالاتری اشغال میکنند و در نتیجه، حجم بیشتری دارد.
3- فرمت رنگ 8 بیت (RGB332)

رنگ بعدی RGB332 میباشد. در RGB332 شما دیگر بحث رنگ را دارید؛ یعنی در RGB332 شما 3 بیت رنگ قرمز (Red)، 3 بیت رنگ سبز (Green) و 2 بیت رنگ آبی (Blue) دارید و در مجموع شما 2 به توان 8 رنگ مختلف دارید؛ یعنی 256 رنگ مختلف.
فرمت 332 یک فرمت استاندارد RGB است. این فرمت مانند فرمت Transparent Base از یک بایت تشکیل شده است.
4- فرمت رنگ 16 بیت (RGB565)
 فرمت بعدی RGB565 است. این فرمت از دو بایت تشکیل شده است. بهطورکلی، RGB565 دارای 5 بیت رنگ قرمز (Red)، 6 بیت رنگ سبز (Green) و 5 بیت رنگ آبی (Blue) میباشد.
فرمت بعدی RGB565 است. این فرمت از دو بایت تشکیل شده است. بهطورکلی، RGB565 دارای 5 بیت رنگ قرمز (Red)، 6 بیت رنگ سبز (Green) و 5 بیت رنگ آبی (Blue) میباشد.
نکته: هر چه کیفیت تصویر بالاتر برود، حجم آن نیز افزایش مییابد؛ یعنی پردازش و رم بیشتری موردنیاز هست.
5- فرمت رنگ 24 بیت (RGB888)

فرمت رنگ بعدی 24 بیت هست. شما زمانی که برای هر رنگ خود، یک بایت اختیار کنید، در مجموع میشه 24 بیت یعنی RGB888. در اینجا باز حجم عکس بیشتر میشه، میشه 2 به توان 24 یعنی 16 میلیون رنگ مختلف. تفاوت این فرمت رنگ با فرمتهای قبلی این است که در این حالت، رنگ بیشتری نسبت به حالتهای قبلی داریم.
6- فرمت رنگ 32 بیت (ARGB8888)

فرمت رنگ بعدی ARGB هست. فرمت ARGB ترکیب فرمتهای رنگ 24 (RGB888) و Transparent Base میباشد. یعنی شفافیت هم وارد فرمت میشود. در ARGB8888، A آلفا (Alfa)، R رنگ قرمز (Red)، G رنگ سبز (Green) و B رنگ آبی (Blue) است. همچنین، در این فرمت، شما برای هر پیکسل، 4 بایت دارید.
نکته✅
اصولاً صفحه نمایشهایی که داخل بازار هستند، با فرمتهای رنگ 16 بیت (RGB565)، 8 بیت (RGB332) و 32 بیت (ARGB8888) درایور میشوند. اگر سختافزار شما بروز و قوی باشد، بیتهای بالاتر مثل 32 بیت (ARGB8888) را قطعا پشتیبانی میکند و اگر سختافزار ضعیف باشد، یا این فرمت را پشتیبانی نمی کند و یا بهتر است با فرمتهای رنگ پایینتر کار کرد.





















سیسوگ با افتخار فضایی برای اشتراک گذاری دانش شماست. برای ما مقاله بنویسید.